- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Bootstrap Template
October 9, 2012
Template Description
Today is a great date, TemplateMonster launches Bootstrap templates. Feel free to visit presentational page of this product. Further we are going to speak about this symbiosis of Bootstrap and TemplateMonster’s designs. These templates include native Bootstrap functionality and a great amount of fully-optimized unique add-ons developed specifically for this product line by TemplateMonster dev team.
A Bootstrap Template is a pre-made design built with Bootstrap framework – a web design kit for creating cross-browser, consistent and visually effective designs. The features that will make our Bootstrap themes interesting for you are their native Bootstrap functionality and unique add-ons specifically created by TemplateMonster developers.
We’d like to remind you what Bootstrap is. Basically, it’s a framework for quick development of front-end web interfaces that has changed the way how web designs are being built. Not surprisingly, in the few months that Bootstrap had been available, it rose to become the most popular repository on GitHub of all-times.
Free Bootstrap 3.0 Template
Template number: 46543
Sources Available
.HTML
.PSD
.PHP
.CSS
.JS
Software Requirements
To use this product you should have the following software installed on your computer.
Adobe Dreamweaver 8+;
Adobe Photoshop CS+;
Note: Please check the template preview page to see the specific template requirements. The required program versions could be different from the listed above.
Template Features:
Here is a brief of unique add-ons provided with Bootstrap templates:
- Pages
- Portfolio
- Slider
- Social Media
- CSS3 Tricks
Bootstrap templates have one distinctive feature – they are built on the bootstrap framework. To ease the acquaintance of the user with this new product all the documentation, is included into the template package. Each theme has a panel at the top with links to all must-read info.
First four links: Scaffolding, Base CSS, Components and Javascript are the native features of the framework. By the way we need to mention that native Bootstrap features complement the so-popular flow of responsive design. Each theme is based on the fluid grid and supports a handful of media queries:
| Label | Layout width | Column width | Gutter width |
|---|---|---|---|
| Large display | 1200px and up | 70px | 30px |
| Default | 980px and up | 60px | 20px |
| Portrait tablets | 768px and above | 42px | 20px |
| Phones to tablets | 767px and below | Fluid columns, no fixed widths | |
| Phones | 480px and below | Fluid columns, no fixed widths | |
Still there are four major layouts that will fit all popular hand-held devices.
Add-ons from TemplateMonster
The most important part here are the add-ons created by the Monster team. They are gathered in the last link on the panel shown above, here is what it contains:
Now, let’s run through each of these links.
Pages
Under the Pages link you will find three subpages: Under Construction, Intro Page and 404 Page. The link allows to get a quick access to these pages.
Under Construction
Intro Page
404 Page
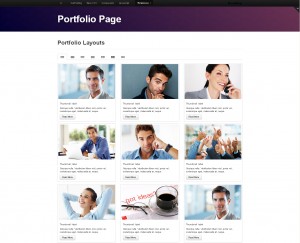
Portfolio
When you visit this page you’ll be amazed with scrupulousness to the detail. Generally this page’ functionality allows you modify the look of your portfolio page. Upon default 7 portfolio layouts are available for you. Pick the one you will find the most appropriate for your website.
Simply clicking through the icons of the layouts you’ll get the access to the code of this layout: Copy+Paste the code into the page body and your portfolio page is ready…
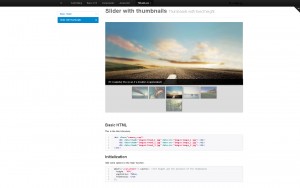
Slider
The Slider page allows to modify the image flipping effects on your website pages. By default there are available two variants of Camera Slideshow Slider:
Basic Slider
Slider with thumbnails
Here is the list of possible image changing effects:
‘simpleFade’, ‘curtainTopLeft’, ‘curtainTopRight’, ‘curtainBottomLeft’, ‘curtainBottomRight’, ‘curtainSliceLeft’, ‘curtainSliceRight’, ‘blindCurtainTopLeft’, ‘blindCurtainTopRight’, ‘blindCurtainBottomLeft’, ‘blindCurtainBottomRight’, ‘blindCurtainSliceBottom’, ‘blindCurtainSliceTop’, ‘stampede’, ‘mosaic’, ‘mosaicReverse’, ‘mosaicRandom’, ‘mosaicSpiral’, ‘mosaicSpiralReverse’, ‘topLeftBottomRight’, ‘bottomRightTopLeft’, ‘bottomLeftTopRight’, ‘bottomLeftTopRight’, ‘scrollLeft’, ‘scrollRight’, ‘scrollHorz’, ‘scrollBottom’, ‘scrollTop’
The principle is the same as with Portfolio page, Copy+Paste the code and you slider is ready to flip on!
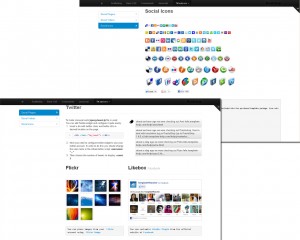
Social Media
The Social & Media page gives some tips on how to implement S&M features to the pages of your website:
To implement these widgets to your website pages all you need to is copy and paste the code, simple as a pie! You can add Twitter, Flickr, Facebook’s likebox, YouTube videos, Vimeo videos, and bunch of other Social Media services using the icons provided in the documentation.
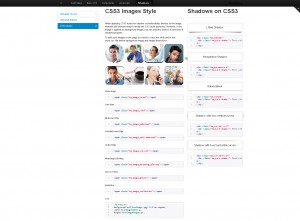
CSS3 Tricks
If you are fond of various visual effects that this part will a real Mecca for you. Here you will find numerous effects grouped into three categories: Image Hovers, Animated Buttons and CSS3 Styles. As it was described previously simply Copy and Paste the code and each effect will be immediately implemented.
Animated hover
Here you can choose animation for your images. Upon default 8 image hovering effects are available. Enjoy!
Pick preferable animation for the buttons on your website’s pages.
This part will be especially pleasant for special connoisseurs. All exquisite visual CCS3 effects are gathered here. Check them out!
Template Structure
You have received your template .ZIP package and unpacked it. Let’s see what you have inside.
- “documentation” – contains documentation on template editing and installation.
- “screenshots” – contains screenshots of the template.
- “site” – contains the .html files of the template.
- – “assets” – contains assets and bonus add-ons.
- – “bat” – contains contact form processing .php script.
- – “css” – contains all the .css files used in the design.
- – “img” – contains all the images used in .html files.
- – “js” – contains JavaScript libraries and jQuery plugins.
- – “search” – contains .js, .php and .css file of the search engine.
- “sources” – contains source files.
- – “less” – contains .css LESS files used in the template.
- – “psd” – contains Adobe Photoshop .psd files.
- – “fonts_info.txt” – contains the list of fonts used in template.
- – “info.txt” – contains the information about password protected “sources” folder.
Note: For security reasons the sources folder is in a zipped file and is password protected. To uncompress a password protected .ZIP file you will need to have a zip file utility program installed and the correct password. As soon as the zip file begins to uncompress, you will be prompted to type in the password. The password is the ID number of your order. You can find this number on the order page which is provided to you through a link that we sent to you via email.
Please, help us to preserve the quality and uniqueness of our products by not uploading the sources folder either zipped or unzipped to the server.
There are some brand new Bootstrap Admin Themes. Don’t forget to view them out!