- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 3. Как изменить местоположение на Google карте (с использованием API)
Октябрь 22, 2015
Из этого туториала Вы узнаете, как изменить местоположение на Google карте (Google map)(с использованием API(API based)) в шаблонах CherryFramework 3.x WordPress.
CherryFramework 3. Как изменить местоположение на Google карте (с использованием API)
-
Google карта на Домашней странице (The Google map on the Home page). Вы можете видеть эту карту внизу Домашней страницы (Главной страницы). Для того чтобы изменить местоположение на карте, следуйте таким инструкциям:
-
Перейдите на вкладку Страницы/Домашняя станица (Pages/Home), для того чтобы проверить, есть ли тут шорткод карты. Если Вы не видите шорткода карты, Вы можете проверить другие страницы из списка. Как правило, страница называется Карта футера (Footer Map).
-
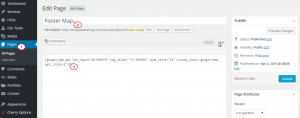
Откройте страницу Карта футера (Footer Map) во вкладке Страницы (Pages) для редактирования. Здесь Вы увидите шорткод карты API (API map):
[google_map_api lat_value="25.9497946" lng_value="-80.1215123" zoom_value="14" custom_class="google-map-api__style-1"]
Вам нужно изменить значения широты (latitude) и долготы (longitude) в шорткоде, для того чтобы изменить местоположение на карте google.
-
Откройте сайт https://www.google.com/maps и найдите нужное местоположение. В адресной строке Вы увидите координаты (coordinates), которые нужно скопировать:
-
Вставьте значения широты (latitude) и долготы (longitude) в шорткод. Обновите (Update) страницу. Затем обновите домашнюю страницу и проверьте карту:
-
-
Для карты Google с использованием API для других страниц, замените координаты (coordinates) в шорткоде напрямую. Например, для карты на странице «Контакты» (Contact):
-
Откройте админ панель WordPress (WordPress admin panel), перейдите на страницу, которая отображает карту. В этом случае, это страница «Контакты» (Contact).
-
Вы увидите шорткод (shortcode) карты с координатами:
[google_map_api lat_value="40.649974" lng_value="-73.949919" zoom_value="14" zoom_wheel="no"]
-
Вам нужно изменить широту (latitude) и долготу (longitude). Нажмите на кнопку Обновить (Update), для того чтобы сохранить изменения:
Обновите страницу, для того чтобы проверить результаты:
-
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 3. Как изменить местоположение на Google карте (с использованием API)