- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 3. Как изменить местоположение на Google карте (шаблоны со статической страницей карты в футере)
Июль 29, 2016
Из этого туториала Вы узнаете, как изменить местоположение на Google карте (шаблоны со статической страницей карты в футере) в шаблонах с CherryFramework 3.
-
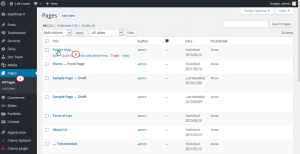
Войдите в вашу админ панель WordPress, перейдите на вкладку Страницы (Pages) и откройте страницу Карта в футере (Footer Map).

-
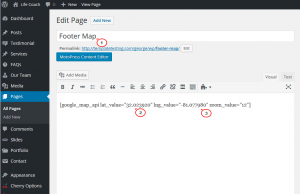
Измените значение по умолчанию Широты (Latitude) и Долготы (Longitude) в шорткоде, так же как в примере, показанном ниже:
[google_map_api lat_value="41.878114" lng_value="-87.629798" zoom_value="12"]

-
Перейдите на сайт LatLong.net, для того чтобы узнать широту и долготу вашего адреса.
-
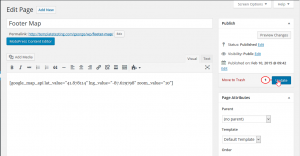
Закончив внесение изменений, нажмите на кнопку Обновить (Update), для того чтобы сохранить изменения на этой странице.

-
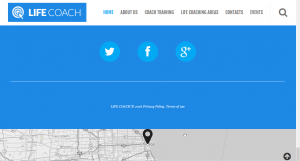
Вернитесь на страницу вашего сайта, не забудьте обновить страницу, и Вы увидите новый адрес.

Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 3. Как изменить местоположение на Google карте (шаблоны со статической страницей карты в футере)Также, у нас есть новые шаблоны WordPress, которые могут быть Вам интересны. Не забудьте с ними ознакомиться!














