- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Что делать с отсутствующими меню хедера и футера на домашней странице
Июнь 21, 2016
Меню хедера и футера могут отсутствовать на сайте после обновления родительской темы (CherryFramework4). Из этого туториала Вы узнаете, как решить эту проблему.
Вы можете работать с двумя блоками, меню хедера и меню футера, а также с другими блоками (логотип, боковая панель хедера, форма поиска, информационный блок футера и боковые панели футера) при помощи Мастера статических областей (Static Area Builder).
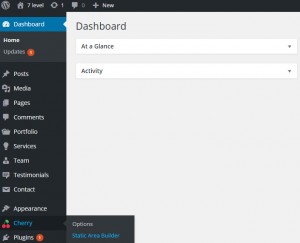
Мастер статических областей доступен как пункт меню админ панели Cherry. Наведите ваш курсор мышки на пункт меню Cherry и нажмите на ссылку Мастер статических областей (Static Area Builder) в выпадающем меню.

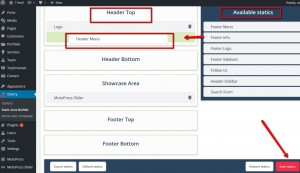
При помощи интерфейса перетягивания, переместите статический элемент в нужную статическую область. В нашем случае, мы переместим Меню хедера (Header menu) в статическую область Верхняя часть хедера (Header Top).
Кстати, если Вы нажмёте на значок мусорной корзины, Вы можете удалить статический элемент из области. Удалённый статический элемент будет доступен в разделе Доступные статические элементы (Available statics).

В конце, Вам нужно повторить те же действия для Меню футера (Footer menu) и сохранить статические элементы.

Обновите страницу и перейдите на ваш сайт. Меню будут успешно отображаться.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Что делать с отсутствующими меню хедера и футера на домашней странице













