- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как редактировать структуру хедера и опции фона
Август 19, 2015
В этом уроке мы Вам покажем, как редактировать структуру хедера и опции фона в шаблонах CherryFramework.
CherryFramework 4. Как редактировать структуру хедера и опции фона
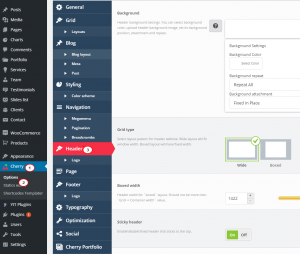
Войдите в админ панель WordPress , перейдите в Cherry ->Опции (Options)-> Хедер (Header).
Здесь Вы увидите, как изменять хедер со всеми опциями в деталях о том, как это будет выглядеть на Вашей странице:
Сейчас мы просмотрим все опции.
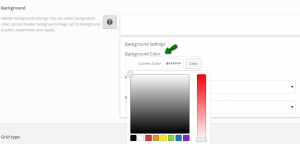
- Фон:
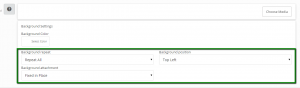
Вы можете задать картинку для фона нажав на кнопку: Выбрать медиа файлы (Choose Media).
Вы можете задать цвет фона в поле: Цвет фона (Background Color).
Вы также можете просмотреть несколько вариантов для настройки фона ниже:
-
Тип колонок: поставьте Широкий (Wide) для того, чтобы сделать его по всей ширине страницы, или сделайте его Фиксированной ширины (Boxed), в этом случае Вы сами сможете задать ширину:
-
Фиксированная ширина (Boxed width): поле будет работать если Вы выберете тип колонок Фиксированной ширины (Boxed):
-
Статический хедер:
-
On: хедер будет всегда вверху при прокручивании страницы вниз.
-
Off: Вы не увидите хедер, когда прокрутите страницу вниз.
-
-
Статический селектор: выберите селектор, который сделает статическую панель, включая:
-
Хедер: весь хедер вместе с бекграундом будет статическим.
-
Главное меню (Main Menu): только меню будет статическим.
-
Статическая область хедера: весь хедер не включая фон будет статическим.
-
-
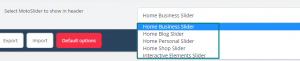
Выберите, чтобы MotoSlider показывался в хедере: он показывает выпадающий лист со слайдами, который является MotoPress плагином для слайдера (MotoPress Slider plugin):
Вы также можете ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как управлять структурой хедера и опции фона