- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как использовать шорткоды
Август 11, 2015
Из этого туториала Вы узнаете, как использовать шорткоды в CherryFramework 4.
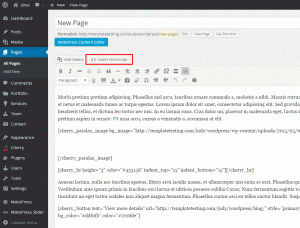
CherryFramework 4. Как использовать шорткодыCherryFramework 4 предложит Вам расширенные возможности работы с шорткодами. Вы можете использовать шорткоды как для записей, так и для страниц. Нажмите на кнопку ‘Вставить шорткод’ (Insert Shortcode) вверху, для того чтобы создать шорткод:

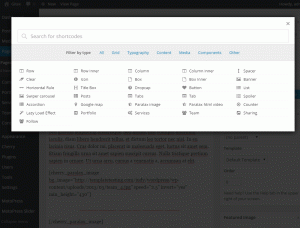
Вы увидите список доступных шорткодов. Вы можете использовать поле ‘Найти шорткод’ (Search for shortcodes) вверху: введите заголовок шорткода в это поле, если Вы его помните. Опция ‘Фильтровать по типу’ (Filter by type) позволит Вам выбрать нужные шорткоды, в зависимости от типа содержимого.
Для удобства использования, шорткоды разделены на несколько секций. Вы увидите следующие секции: Сетка, Шрифт, Содержимое, Медиафайлы, Компоненты (Grid, Typography, Content, Media, Components) и другие:

-
Сетка (Grid) – используется для отображения контейнеров, колонок и сеток;
-
Шрифт (Typography) – позволяет создать элементы форматирования макета страницы;
-
Содержимое (Content) – отображает элементы форматирования страницы;
-
Медиафайлы, Компоненты (Media, Components) – используется для добавления дополнительных элементов содержимого;
-
Прочее (Other) – используется для добавления дополнительных элементов, которые используются для расширенной работы с содержимым сайта.
Выбрав тип шорткода из списка, Вы увидите расширенную форму, которую нужно заполнить. Форма отличается для разных типов шорткодов, хотя Вы можете увидеть и повторяющиеся настройки. Например, Заранее установленные настройки, Последние использованные настройки (Presets, Last Used Settings) (если Вы ранее использовали этот тип шорткода), Предпросмотр (Live Preview) и Вставить шорткод (Insert Shortcode):

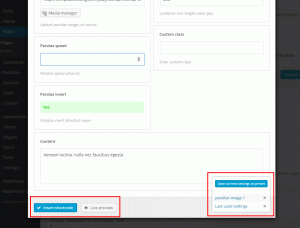
Заполнив поля формы шорткода, нажмите на кнопку ‘Предпросмотр’ (Live Preview’) внизу, для того чтобы узнать, как шорткод будет отображаться на сайте. Вы можете изменить настройки шорткода, если Вы не удовлетворены результатом:

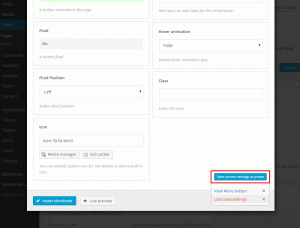
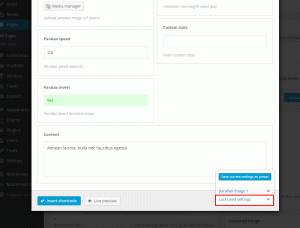
Возможно, Вам понадобится именно созданный вами шорткод для дальнейшей работы над ним. В этом случае, используйте Заранее установленные настройки (Presets). Вам больше не нужно будет настраивать шорткод заново для дальнейшего редактирования. Наведите курсором мышки на кнопку ‘ Заранее установленные настройки’ (Presets) и нажмите на кнопку ‘Сохранить текущие настройки как заранее установленные’ (Save current settings as preset). Вы можете создать список Заранее установленных настроек при помощи этой настройки, для того чтобы позже использовать их для других записей/страниц:

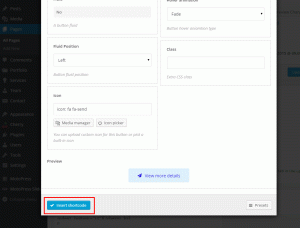
Закончив внесение изменений, нажмите на кнопку ‘Вставить шорткод’ (Insert Shortcode) внизу. Это сгенерирует строку шорткода и разместит его в содержимом записи/страницы:

Если Вам нужно внести изменения в созданную строку шорткода, после того как она была добавлена в запись/на страницу, выделите эту строку шорткода, нажмите на кнопку ‘Вставить шорткод’ (Insert Shortcode), и выберите тот же тип шорткода из списка. Затем, наведите на элемент Заранее установленные и Последние использованные настройки (Presets and Last Used Settings) и внесите необходимые изменения. Добавьте шорткод на страницу, это обновит ранее созданный шорткод новыми настройками:

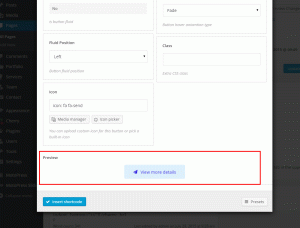
В CherryFramework 4 Вы можете создать шорткоды разных типов; например, ряды, колонки, блоки, записи, списки, вкладки, портфолио и другие. Также, были добавлены новые элементы – swiper карусель, эффект lazy local, follow, счётчик обратного отсчёта и другие. Теперь Вы можете также использовать инструмент выбора цвета, инструмент выбора значка (для значков FontAwesome). Вы можете определить макет страницы для разных расширений экрана (самые малые устройства, малые устройства, средние устройства и устройства с большим дисплеем), указать макет миниатюр, и т. д. напрямую в настройках шорткода.
Пожалуйста, ознакомьтесь с документацией CherryFramework 4 для получения более детальной информации об использовании шорткодов и их настроек.
Вы можете также ознакомиться с детальным видео-туториалом, который покажет, как использовать описанные выше настройки и разные типы шорткодов:
CherryFramework 4. Как использовать шорткоды













