- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Как начать работу над сайтом WordPress?
Июнь 3, 2016
Добрый день! Мы рады познакомить Вас с миром разработки сайтов. Итак, Вы решили запустить свой веб-сайт и слышали, что WordPress является лучшей CMS для этого. Это хороший выбор, так как эта система проста в использовании и интуитивно понятна даже для начинающих. Сейчас Вы узнаете, как запустить свой первый сайт с WordPress.
Прежде всего, Вы должны принять во внимание, что есть 2 способа разместить сайт WordPress на сервере. Во-первых, есть онлайн-услуга, предоставляемая WordPress.com, где Вы должны просто зарегистрироваться в сообществе, войти на сайт и начать редактирование.

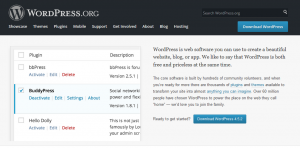
Этот способ идеально подходит, если Вы хотите начать небольшой блог, сделать некоторые заметки онлайн и т.д. Все файлы вашего сайта будут храниться на серверах WordPress, так что Вам не нужно искать хостинг-провайдера. Тем не менее, есть и некоторые недостатки. Например, такого рода веб-сайт WordPress не позволяет загружать пользовательские шаблоны, чтобы сайт выглядел красиво и привлек посетителей своим хорошим дизайном. В этом случае, Вы также не сможете установить плагины для расширения функциональности сайта, и Вы сможете использовать только встроенные шаблоны и функционал. Таким образом, если Вы хотите сделать свой сайт действительно уникальным и использовать его полный потенциал, лучше выбрать второй способ установки WordPress, так называемое «независимое размещение». В этом случае Вы можете скачать бесплатное программное обеспечение на сайте WordPress Foundation

и установить его на любой сервер во всем мире под своим доменным именем, зарегистрированным вашей хостинг-компанией, например, www.myfirstsite.com . WordPress известен тем, что его можно установить за 5 минут. Это невероятно легко сделать. Вы можете подробнее узнать о процессе установки на сайте WordPress Codex. Работайте с сайтом на своем родном языке, что сделает редактирование сайта более удобным.

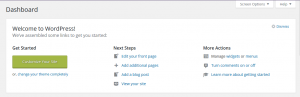
После установки сайта, войдите в его админ панель (добавьте /wp-admin к ссылке на сайт, например, www.myfirstsite.com/wp-admin ) и следуйте инструкциям на экране приветствия. Вы можете Внести изменения в главную страницу сайта, Добавить дополнительные страницы, Добавить запись блога, Работать с виджетами или меню и т.д. Как Вы можете видеть, даже на этом этапе сайт готов к использованию.

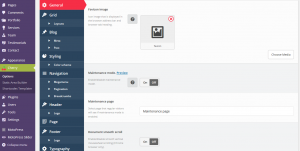
Но для того, чтобы сделать создание сайта проще, мы рекомендуем Вам установить шаблон для вашего сайта. Обычно шаблон включает в себя архив темы (там может быть две темы, родительская и дочерняя), который позволяет создать определенные особенности дизайна сайта, и файлы демо-контента, которые включают в себя некоторые предустановленные меню, виджеты, страницы, макеты и т.д. Таким образом, если Вы используете шаблон, Вам нужно просто изменить существующий контент, в основном, путем замены текста. Вам не нужно создавать особенный макет или стили. Шаблоны могут также добавлять свои собственные настройки в админ панель WordPress, которые расширяют стандартную функциональность WordPress, так что Вы будете иметь возможность управлять внешним видом сайта, нажав нескольких кнопок в админ панели сайта. Вы можете ознакомиться с примером таких настроек на скриншоте ниже:

Как Вы можете видеть, здесь Вы можете управлять общим функционалом сайта, например, изменить логотип, или дизайн навигационной цепочки вашего сайта. Здесь Вы можете также определить внешний вид хедера и футера, задать макеты страниц. Вы можете начать с этого раздела, внося первые изменения в сайт WordPress.
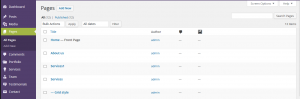
Затем, Вы можете внести изменения в содержимое страниц сайта, таких как Домашняя страница, О нас, Контакты, во вкладке Страницы -> Все страницы (Pages -> All pages) в админ панели.

Перейдите в этот раздел и откройте каждую страницу для редактирования. Вы можете использовать стандартный редактор WordPress (Визуальный или текстовый режим) для редактирования текстового содержимого вашей страницы, или, если Вы предпочитаете видеть, что Вы в настоящий момент редактируете, используйте какой-нибудь плагин для визуального редактирования страниц, например, MotoPress Content Editor.

Вы можете также работать с содержимым сайта, таким как члены команды, услуги, элементы галереи на соответствующих вкладках админ панели сайта, то есть перейдите на вкладку Портфолио -> Портфолио (Portfolio -> Portfolio), для того чтобы внести изменения в ваши элементы Галереи сайта, или перейдите на вкладку Команда -> Команда (Team -> Team), для того чтобы увидеть список членов вашей команды, доступный для редактирования.
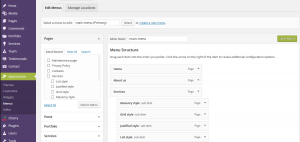
Далее, перейдите на вкладку Внешний вид (Appearance). Здесь Вы можете работать с меню во вкладке Внешний вид -> Меню (Appearance -> Menus), а также внести изменения в содержание виджетов во вкладке Внешний вид -> Виджеты (Appearance -> Widgets). Так что, если Вам нужно настроить внешний вид меню хедера, перейдите на вкладку Внешний вид -> Меню (Appearance -> Menus), найдите Меню хедера в выпадающем списке вверху и нажмите на кнопку «Выбрать», для того чтобы увидеть полный список кнопок меню хедера:

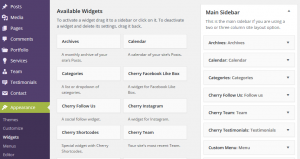
В разделе виджетов Вы можете изменить содержимое областей виджетов. Например, если Вы перейдёте на вкладку Внешний вид -> Виджеты (Appearance -> Widgets) и перетащите какой-нибудь виджет в область виджетов «Боковая панель» (Sidebar widget area), он отобразится в боковой панели блога, и наоборот. Так что, если Вы хотите удалить что-то из области виджетов сайта, Вы должны перейти в этот раздел.

Все это позволяет приступить к настройке вашего сайта в несколько простых шагов. Используйте все функциональные возможности админ панели сайта для работы над вашим проектом, и у Вас будет красивый сайт. Желаем Вам удачи в этом!














