- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как создать шаблон страницы
Март 31, 0204
Этот туториал покажет, как создать новый шаблон страницы для шаблонов WordPress Cherry Framework.
WordPress. Как создать шаблон страниц
-
Войдите в админ панель WordPress.
-
Откройте меню Страницы -> Добавить новую (Pages -> Add New) и создайте новую страницу с новым шаблоном страницы.
-
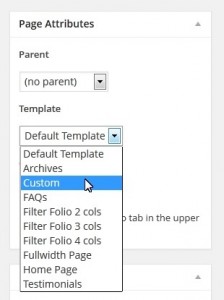
Введите заголовок страницы и сохраните изменения. В правой колонке в панели Атрибуты страницы (Page Attributes) вы можете выбрать один из используемых в вашей теме шаблонов страницы. Вам необходимо добавить новый шаблон станицы в этот список. Все эти шаблоны находятся в папке wp-content/themes/CherryFramework на вашем сервере. Но вам необходимо добавить новый шаблон страницы в папку wp-content/themes/theme##### .
-
Создайте новый .php файл в любом редакторе, например, Dreamweaver или Notepad++, и назовите его, например, new.php. Добавьте в этот файл следующий код:
<?php /* Template Name: Custom */ ?> -
Сохраните файл и загрузите его в папку wp-content/themes/theme##### на ваш сервер.
-
Теперь вернитесь к странице, которую вы создали в админ панели WordPress. В панели Атрибуты страницы (Page Attributes) вы можете выбрать новый шаблон страницы под названием “Пользовательский” (“Custom”).
-
Нажмите кнопку Опубликовать (Publish). Потом нажмите кнопку (Просмотреть) Preview. Страница будет чисто белой.
-
Cнова откройте файл new.php file и начните добавлять свой контент. Файл может содержать все, что вы захотите, включая неизменяемый контент или элементы макета страницы, которые будyт выводить ее контент.
-
Вы можете использовать элементы кода других шаблонов страницы из папки wp-content/themes/CherryFramework , чтобы создать специфическую страницу.
-
Давайте сначала добавим хедер и футер в новый шаблон страницы:
<?php /** * Template Name: Custom */ get_header(); ?> <?php get_footer(); ?>
-
Если вы сохраните изменения, то сможете увидеть их на странице:
-
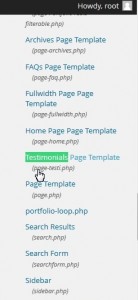
Теперь необходимо выбрать вид контента, который вы хотите использовать на этой странице. Допустим, у вас нет отдельного шаблона страницы для пользовательских постов “Наша команда” (“Our Team”). И вам нравится дизайн шаблона страницы Отзывов (Testimonials) и вы бы хотели использовать этот дизайн для постов “Наша команда” (“Our Team”). Для этого в меню Дизайн -> Редактор (Appearance -> Editor) вы легко найдете файл, который содержит код шаблона страницы Отзывов (Testimonials). Его название page-testi.php.
-
Откройте этот файл для редактирования. Скопируйте только код контента, так как вы уже добавили хедер и футер (ниже приведен пример данного кода, ваш код может выглядеть иначе):
<div class="motopress-wrapper content-holder clearfix"> <div class="container"> <div class="row"> <div class="<?php echo cherry_get_layout_class( 'full_width_content' ); ?>" data-motopress-wrapper-file="page-testi.php" data-motopress-wrapper-type="content"> <div class="row"> <div class="<?php echo cherry_get_layout_class( 'full_width_content' ); ?>" data-motopress-type="static" data-motopress-static-file="static/static-title.php"> <?php get_template_part("static/static-title"); ?> </div> </div> <div class="row"> <div class="<?php echo cherry_get_layout_class( 'content' ); ?> <?php echo of_get_option('blog_sidebar_pos'); ?>" id="content" data-motopress-type="loop" data-motopress-loop-file="loop/loop-testi.php"> <?php get_template_part("loop/loop-testi"); ?> </div> <div class="<?php echo cherry_get_layout_class( 'sidebar' ); ?> sidebar" id="sidebar" data-motopress-type="static-sidebar" data-motopress-sidebar-file="sidebar.php"> <?php get_sidebar(); ?> </div> </div> </div> </div> </div> </div> -
Вставьте скопированный код в файл new.php. Замените Template Name: Custom на Template Name: Team
-
И замените page-testi.php на new.php в этом коде.
-
Данный код также содержит ссылку на файл loop/loop-testi.php. Это еще один файл, который вам необходимо скопировать и редактировать. Скопируйте файл loop-testi.php из папки wp-content/themes/CherryFramework/loop и вставьте его в папку wp-content/themes/theme#####/loop (если в папке вашей темы отсутствует папка loop , вам следует создать ее). Переименуйте этот файл, например, на loop-new.php и откройте его для редактирования. Замените слово “testi” на слово “team” во всех строчках файла и сохраните изменения. (Для замены слов вы можете использовать комбинацию клавиш Control (Command) + F).
-
Когда файл loop-new.php создан и отредактирован, снова откройте файл new.php и замените loop/loop-testi.php на loop/loop-new.php в его коде. В результате ваш код будет выглядеть следующим образом:
<?php /** * Template Name: Team */ get_header(); ?> <div class="motopress-wrapper content-holder clearfix"> <div class="container"> <div class="row"> <div class="<?php echo cherry_get_layout_class( 'full_width_content' ); ?>" data-motopress-wrapper-file="new.php" data-motopress-wrapper-type="content"> <div class="row"> <div class="<?php echo cherry_get_layout_class( 'full_width_content' ); ?>" data-motopress-type="static" data-motopress-static-file="static/static-title.php"> <?php get_template_part("static/static-title"); ?> </div> </div> <div class="row"> <div class="<?php echo cherry_get_layout_class( 'content' ); ?> <?php echo of_get_option('blog_sidebar_pos'); ?>" id="content" data-motopress-type="loop" data-motopress-loop-file="loop/loop-new.php"> <?php get_template_part("loop/loop-new"); ?> </div> <div class="<?php echo cherry_get_layout_class( 'sidebar' ); ?> sidebar" id="sidebar" data-motopress-type="static-sidebar" data-motopress-sidebar-file="sidebar.php"> <?php get_sidebar(); ?> </div> </div> </div> </div> </div> </div> <?php get_footer(); ?> -
Сохраните изменения и проверьте вашу новую страницу. Теперь она должна содержать пользовательские посты “Наша команда” (“Our Team”) с дизайном страницы Отзывов (Testimonials).
Вы также можете воспользоваться детальным видео туториалом: