- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
ZenCart. Как управлять размерами изображений товаров
Июнь 17, 2011
Этот туториал покажет, как управлять размерами изображений товаров в шаблонах ZenCart.
ZenCart. Как управлять размерами товаровМаленькое (Small) — миниатюра изображения, которая отображается на домашней странице и на странице списков товаров.
Среднее (Medium) – миниатюра изображения, которая отображается на индивидуальной странице товара.
Большое (Large) – изображение, которое открывается нажатием на ссылку ‘большое изображение’ (‘larger image’) на индивидуальной странице товара.
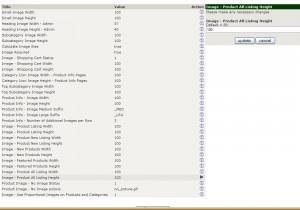
Размеры изображений можно отредактировать в админ панели ZenCart в меню Администратор > Настройки > Изображения (Admin > Configuration > Images).
Здесь можно изменить следующие параметры изображений:
Ширина маленького изображения (Small Image Width)
Высота маленького изображения (Small Image Height)
Ширина изображения товара на странице категории (Product Listing Width)
Высота изображения товара на странице категории (Product Listing Height)
Ширина изображения товара на домашней странице (Product New Listing Width)
Высота изображения товара на домашней странице (Product New Listing Height)
Ширина изображения нового товара (New Products Width)
Высота изображения нового товара (New Products Height)
Ширина изображения рекомендуемого товара (Featured Products Width)
Высота изображения рекомендуемого товара (Featured Products Height)
Ширина изображения товара в списке товаров (Product All Listing Width)
Высота изображения товара в списке товаров (Product All Listing Height)
ВНИМАНИЕ: Все значения ширины и высоты должны быть одинаковыми. А именно, опции 1,3,5,7,9 и 11 должны иметь одно и то же значение. А опции 2,4,6,8,10 и 12 тоже должны иметь одно и то же значение.
Отредактируйте размеры изображений и сохраните изменения нажатием кнопки обновить (update):

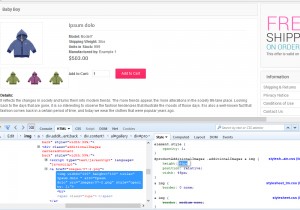
Откройте страницу любого товара на вашем сайте в браузере Firefox, в котором необходимо установить дополнение Firebug, если оно еще не установлено. С помощью Firebug необходимо определить высоту нового изображения и строку в .css файле, в которой необходимо изменить значение высоты.
Для того чтобы открыть Firebug, нажмите иконку Firebug в верхнем правом углу браузера Firefox.
Кликните необходимый элемент на сайте, чтобы проинспектировать его.
Кликните картинку и вручную измените значение высоты в окне Firebug.
Правой кнопкой мышки нажмите на название .css файла в Firebug и выберите опцию Скопировать адрес (Copy location):

Данное правило должно находиться в фале stylesheet_main.css в папке /includes/templates/themeXXX/css/ на вашем сервере, но иногда используются другие файлы или данный файл находится в другой папке в зависимости версии шаблона.
Отредактируйте высоту и ширину изображения на ваше усмотрение.
Сохраните изменения в .css файле и загрузите его обратно на сервер.
Обновите страницу товара. Изображения товаров должны иметь установленные вами размеры.
Теперь вы знаете, как управлять размерами товаров в шаблонах ZenCart.
Вы также можете воспользоваться детальным видео туториалом:
ZenCart. Как управлять размерами













