- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
ZenCart. Wie verwaltet man Größen von Produktbildern
Juni 17, 2011
Das jeweilige Tutorial zeigt, wie verwaltet man Größen von Produktbildern in ZenCart Vorlagen.
ZenCart. Wie verwaltet man Größen von ProduktbildernKlein (Small) – ein Vorschaubild, das auf der Hauptseite und Seite von der Produktliste angezeigt wird.
Mittelgroß (Medium) – ein Vorschaubild, das auf der einzelnen Produktseite angezeigt wird.
Groß (Large) – ein Bild, das geöffnet wird, sobald Sie auf den Link ‘größeres Bild’ (‘larger image’) auf der einzelnen Produktseite drücken.
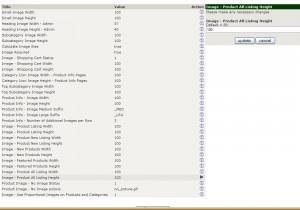
Die Bildgrößen können im Control Panel ZenCart im Menü Administrator > Einstellungen > Bilder (Admin > Configuration > Images) bearbeitet werden.
Hier können die folgenden Bildoptionen geändert werden:
Breite des kleinen Bildes (Small Image Width)
Höhe des kleinen Bildes (Small Image Height)
Breite des Produktbildes auf der Kategorienseite (Product Listing Width)
Höhe des Produktbildes auf der Kategorienseite (Product Listing Height)
Breite des Produktbildes auf der Hauptseite (Product New Listing Width)
Höhe des Produktbildes auf der Hauptseite (Product New Listing Height)
Breite des neuen Produktbildes (New Products Width)
Höhe des neuen Produktbildes (New Products Height)
Breite des ausgewählten Produktbildes (Featured Products Width)
Höhe des ausgewählten Produktbildes (Featured Products Height)
Breite des Produktbildes in der Produktliste (Product All Listing Width)
Höhe des Produktbildes in der Produktliste (Product All Listing Height)
ACHTUNG: Alle Werte der Breite und Höhe müssen gleich sein. Die Optionen 1,3,5,7,9 und 11 müssen den gleichen Wert haben. Die Optionen 2,4,6,8,10 und 12 müssen auch den gleichen Wert haben.
Bearbeiten Sie die Bildgrößen und speichern Sie die Änderungen, indem Sie auf den Button aktualisieren (update) drücken:

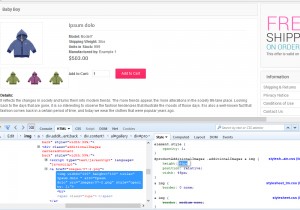
Öffen Sie jegliche Produktseite auf Ihrer Webseite im Browser Firefox, wo Sie noch zusätzlichв Firebug installieren müssen, wenn dies noch nicht installiert wurde. Mit Hilfe von Firebug sollen Sie die Höhe des neuen Bildes und die Zeile in der Datei .css bestimmen, wo auch den Höhenwert geändert werden muss.
Um Firebug zu öffnen, drücken Sie aufs Icon Firebug in der rechten oberen Ecke des Browsers Firefox.
Klicken Sie auf das notwendige Element auf der Webseite, um es zu untersuchen.
Klicken Sie aufs Bild und ändern Sie den Höhenwert im Fenster Firebug manuell.
Mit der rechten Maustaste drücken Sie auf den Namen der .css Datei in Firebug und wählen Sie die Option Adresse kopieren (Copy location) aus:

Die jeweilige Regel muss sich in der Datei stylesheet_main.css im Ordner /includes/templates/themeXXX/css/ auf dem Server befindet. Aber manchmal können andere Regeln verwendet werden, und die jeweilige Datei kann sich in einem anderen Ordner anhängig von der Version Ihrer Vorlage befindet.
Bearbeiten Sie die Breite und Höhe des Bildes nach Ihrem Ermessen.
Speichern Sie die Änderungen in der .css Datei und laden Sie es auf den Server noch einmal hoch.
Aktualisiren Sie die Produktseite. Das Produktbild müssen die festgelegten von Ihnen Größen haben.
Jetzt können Sie selbst Größen von Produktbildern in ZenCart Vorlagen verwalten.
Sie können auch das ausführliche Video-Tutorial nutzen:
ZenCart. Wie verwaltet man Größen von Produktbildern













