- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Как управлять стилями CSS для подменю конкретного элемента меню, используя пользовательские классы CSS
Апрель 3, 2015
Как управлять стилями CSS для подменю конкретного элемента меню, используя пользовательские классы CSS

Наша Команда техподдержки рада представить Вам новый туториал, из которого Вы узнаете, как управлять стилями CSS для подменю конкретного элемента меню, используя пользовательские классы CSS:

Если Вы хотите применить разные настройки для ваших подменю с одинаковым классом, Вам нужно добавить специальный селектор.
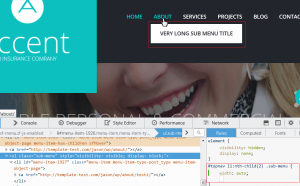
Нажмите на меню, над которым Вы будете работать, затем исследуйте элемент и найдите div подменю с классом class.
-
Продублируйте класс css подменю и добавьте селектор :nth-child(), который делает ваше подменю уникальным.
В нашем случае необходимо увеличить ширину фона для подменю «О компании» (About us). Нам нужно создать новый класс CSS (включая главный класс подменю, используемый в шаблоне) и добавить селектор :nth-child(2), где «2» — это номер страницы. Теперь мы можем добавить правила css для нашего нового класса, используемого для подменю меню «О компании»:

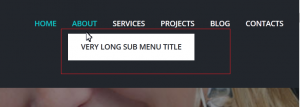
Проверьте результат на вашем сайте:

Не забудьте сохранить ваш новый класс css в главном файле стилей вашего сайта.
Теперь Вы знаете как управлять стилями CSS для подменю конкретного меню используя пользовательские классы CSS.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Как управлять стилями CSS для подменю конкретного элемента меню, используя пользовательские классы CSS













