- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to manage submenu CSS styles for specific menu item using custom CSS classes
April 3, 2015
How to manage submenu CSS styles for special menu using custom CSS classes

Our Support team is ready to present a new tutorial that shows how to manage submenu CSS styles for specific menu item using custom CSS classes:

If you want to apply different settings for your sub-menus with the same CSS class, you will need to add a special selector.
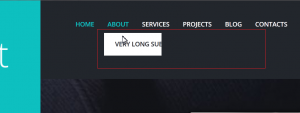
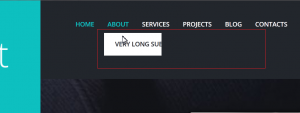
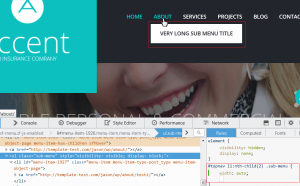
Click your menus section, then inspect element and find the sub-menu div with css class.
Duplicate sub menus css class and add selector :nth-child() which makes your sub menu unique:
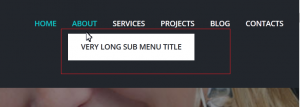
In this case, we need to increase the background width for About us sub menu section. We should create a new CSS class (including main sub menu class used in template) and add selector :nth-child(2) , where “2” is a number of the page. Now we can add css rules to our new class used for about us sub menu section:

Check the result on your site:

Don’t forget to save your new css class in main stylesheet file on your website.
Now you know how to manage submenu CSS styles for specific menu using custom CSS classes.
Feel free to check the detailed video tutorial below:
How to manage submenu CSS styles for special menu using custom CSS classes













