- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Как создать модуль «HTML-код»
Апрель 8, 2015
Команда технической поддержки представляет вашему вниманию новый туториал, с помощью которого вы узнаете, как создать модуль «HTML-код» (Custom HTML) в Joomla 3.x.
Joomla 3.x. Как создать модуль «HTML-код»
-
Пожалуйста, перейдите в раздел Расширения (Extensions) > Менеджер модулей (Module manager) в панели управления Joomla.
-
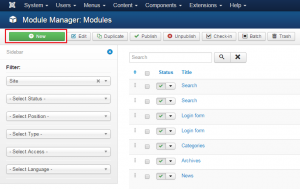
Нажмите кнопку Создать (New) для создания модуля:
-
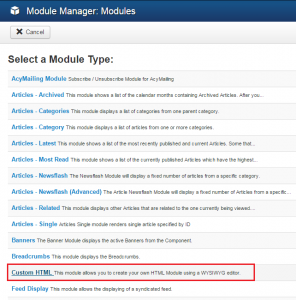
Выберите тип модуля «HTML-код» (Custom HTML):
-
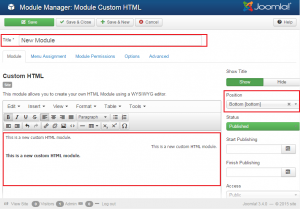
Укажите заголовок модуля, выберите позицию и добавьте желаемое содержимое:
-
Вы можете использовать Визуальный режим или выберите Инструменты (Tools) > Исходный код (Source code) для просмотра html-версии.
-
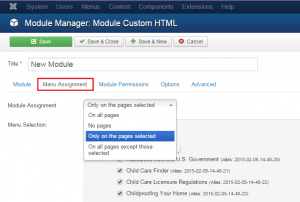
Откройте вкладку Привязка к пунктам меню (Menu assignment) и выберите страницы, где модуль будет отображаться:
-
Нажмите кнопку Сохранить (Save) после внесения изменений.
-
Обновите сайт после внесения изменений и проверьте результат:
Вы также можете воспользоваться детальным видео-туториалом: