- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to add custom HTML module
April 8, 2015
Our Support team is ready to present you a new tutorial that shows how to add a Custom HTML module in Joomla 3.x.
Joomla 3.x. How to add custom HTML module
-
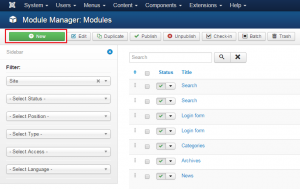
Please navigate to Extensions > Module manager in your Joomla backend.
-
Click on New button to add a new module:
-
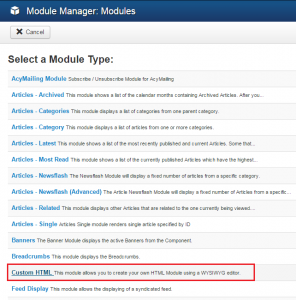
Select the Custom HTML module type:
-
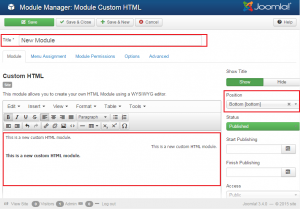
Type in your module title, select position and add your custom html content:
-
You can use the Visual Mode or select Tools > Source code to view the html version.
-
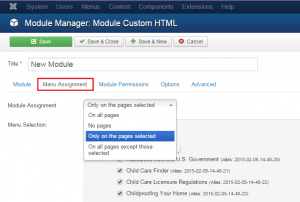
Open the Menu assignment tab and select the pages where you need to display your module:
-
Click on Save button when you are done.
-
Check the result on your website:
Feel free to check the detailed video tutorial below:



















.jpg)
