- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla. Начальное руководство
Сентябрь 13, 2012
-
Содержание
-
- Подготовка
- Полная установка. Движок Joomla + Фрейворк + шаблон Joomla + демо-контент
- Инсталляция шаблона с демо-контентом
- Установка шаблона
- Установка демо-контента
- Установка поверх работающего сайта
- Установка Фреймворка
- Установка шаблона
- Активация шаблона
- Установка сторонних расширений
- K2 Компонент
- Настройка модулей
- Изображения
- Установка меню
- Как добавить HTML модуль
- Выводы
-
Подготовка
-
Для того, чтобы запустить шаблон Joomla, Вам необходимо сделать некоторые изменения.
-
Скачайте движок с официального сайта http://joomla.org.
Проверьте страницу просмотра шаблона и убедитесь, что Вы скачиваете необходимую версию.
Со страницы «Загрузки» Вы можете найти самые ранние версии Joomla 2.5.
Если Вам нужны предыдущие релизы, перейдите по ссылке Загрузить другие релизы.
-
После скачивания шаблон нужно распаковать. Следующие туториалы покажут как, с помощью WinZip (Windows) или Stuffit Expander (MAC).
-
Затем Вам нужно создать базу данных. Это можно сделать, используя phpMyAdmin. Следующий туториал покажет, как правильно добавить базу данных.
-
-
Полная установка. Движок Joomla + Фрейворк + шаблон Joomla + демо-контент
-
Этот тип инсталляции подходит, если у Вас нет предустановленной Joomla на сервере. Файл fullpackage.zip включает движок, тему и плагины, поэтому нет необходимости скачивать файлы по отдельности.
-
Далее архив (joomla/fullpackage.zip) нужно загрузить на сервер, используя FTP клиент, как Filezilla или файловый менеджер панели управления хостингом. Следующий туториал покажет, как загрузить файлы на сервер.
-
Далее загрузите файл joomla/unzip.php в ту же папку, что и fullpackage.zip архив.
-
Откройте Ваш сайт в браузере и добавьте unzip.php к ссылке: yourwebsite.com/unzip.php
-
Откроется такая страница:
-
В выпадающем списке "Choose your zip file" выберите fullpackage.zip и нажмите "Unzip". Это начнет распаковку файлов на сервер. Это может занять некоторое время.
-
Далее откройте сайт в Вашем браузере, — yourwebsite.com начнется инсталляция Joomla.
-
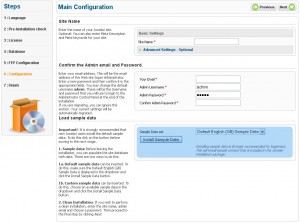
На шаге 6 инсталляции — "Main Configuration" (Главные настройки) необходимо нажать "Install Sample Data" (установить демо-контент).
Критично важно установить демо-контент, не пропустите этот шаг.
-
После завершения шаблон будет точно таким же, как и демо-сайт, с такими же настройками, модулями, изображениями и т.д.
Следующий туториал покажет, как установить Joomla шаблон, используя быстрый установщик
Пожалуйста, ознакомьтесь со следующими туториалами, если Вы используете движок и шаблон версии Joomla 1.6/1.7:
- Как установить движок Joomla 1.7
- Как установить шаблон Joomla 1.7
- Как установить движок Joomla 1.6
- Как установить шаблон Joomla 1.6
Пожалуйста, ознакомьтесь со следующим туториалом, если Вы используете движок и шаблон версии Joomla 1.5:
Установка Joomla шаблона с демо-контентом
Эта опция для тех, у кого уже есть установленная Joomla (версия должна совпадать с версией шаблона!), и осталось только установить шаблон и сделать его таким как на демо-сайте.
Внимание: Установка демо-контента перезапишет все существующие настройки, модули, статьи. Не используйте демо-контент, если у Вас работающий сайт.
Установка шаблона
Для начала необходимо установить Joomla шаблон и фреймворк. Это можно сделать через админ-панель. Установите шаблон, используя следующие инструкции Установка поверх существующего сайта данного туториала.
Шаблоны предоставляются со всеми модулями и страницами. Поэтому, чтобы сделать шаблон, как на демо, как нужно настроить данные модули.
Установка демо-контента
Чтобы сделать шаблон, как на демо, Вам нужно импортировать dump.sql файл.
Внимание: SQL файл должен быть установлен только после того, как все модули и компоненты установлены.
Импортирование дамп-файла перезапишет ВЕСЬ текущий контент. Если Вы хотите сохранить Ваши статьи, модули, контент, то перейдите в шагу — «Ручная установка модулей»
Чтобы установить dump.sql, проделайте следующее:
Для того, чтобы сайт был как на демо, необходимо установить dump.sql файл, который находится в папке «sources». Перед импортированием дамп файла измените в нем префикс таблиц («jos_») на тот, что используется в Вашей Joomla. Чтобы узнать текущий префикс, откройте админ-панель, далее «Global Configuration» (настройки)> «Server» (сервер) и найдите «Database Tables Prefix» (префикс таблиц базы данных). Затем откройте dump.sql любым текстовым редактором (например Dreamweaver или Notepad) и замените «jos_» на текущий префикс, используя инструмент Найти и Заменить (Ctrl+H). Например: xyz_
- Откройте phpMyAdmin (инструмент, который является частью панели управления хостингом).
- Выберите базу для Вашей Joomla! CMS.
- Выберите «IMPORT» и нажмите кнопку «Browse» (найти)
- Откройте папку «sources», выберите файл dump.sql.
- Нажмите «GO».
Чтобы закончить инсталляцию демо-контента, откройте папку «sources/to root directory/» и загрузить контент в корневую директорию установки Joomla.
Следующий туториал покажет, как правильно импортировать дмап-файл.
Установка поверх существующего сайта
Установка Фреймворка
Т.к. фреймворк постоянно обновляется, мы не включаем его в архив. Вы можете скачать последнюю версию фреймворка Gantry с официального сайта http://www.gantry-framework.org/download
Убедитесь, что Вы скачиваете фреймворк для Joomla 2.5. Файл должен называться gantry_joomla_framework-###.zip
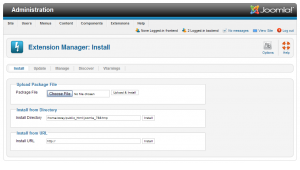
Чтобы установить фреймворк, в админ-панели откройте «Extensions > Extensions Manager«.
В секции загрузки файла нажмите кнопку Browse и загрузите ZIP файл фреймворка Gantry
Установка шаблона
Установка через менеджер расширений:
- В админ-панели откройте Extensions — Extensions Manager.
- В секции «Upload package file» нажмите «Browse» button.
- Найдите архив theme###.zip из папки «joomla» Вашего шаблона, нажмите Open (открыть) и затем «Upload & install» (загрузить и установить).
Активация шаблона
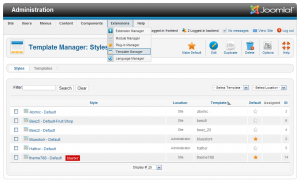
После установки шаблона, его нужно активировать. Откройте в админ-панели «Extensions — Template manager«.
Выберите шаблон и нажмите «Make Default» (сделать шаблоном по умолчанию). Это активирует шаблон на Вашем сайте.
Нажмите на шаблон, чтобы открыть страницу конфигурации. Вам нужно закрепить шаблон за страницами сайта. Для этого нажмите «Toggle Selection» в секции «Menus assignment«.
Установка сторонних расширений
Шаблон может содержать модули, которые могут быть не включен в обычную установку Joomla, поэтому Вам необходимо установить их вручную. Процедура такая же, как и шаг 1 этого документа.
- В админ-панели откройте «Extensions — Extensions Manager«.
- нажмите Browse и выберите модуль, который находится в папке «sources».
- Нажмите «Upload & Install«.
- Затем откройте страницу «Extensions — Module manager«. Новые расширения будут в списке модулей.
Настройте модули в соответствии с таблицей конфигурации модулей.
K2 Компонент
K2 — это компонент для Joomla! с функциями CCK, разработанными JoomlaWorks. Это позволяет редактировать стили и настраивать шаблон, используя всего один компонент.
- Найдите K2 компонент в папке «sources»
- Установите его, используя «Extension Manager«
- Откройте «K2 консоль» из меню компонентов Joomla
- Нажмите кнопку «Import Joomla! Content» в правом верхнем углу.
- Нажмите на иконку Параметры и установите Ваши критерии для всех K2 элементов.
Замечание: шаг 4. Импортирование контента в K2 может быть использован для трансфера статей в K2. Пропустите статей, если у Вас нет статей.
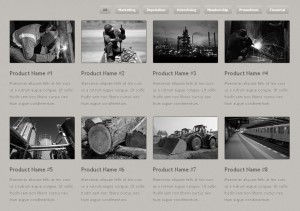
Страница портфолио
Шаблоны на основе Joomla фреймворка имеют страницу Портфолио. Страница может называться Products, Services и т.д.
Чтобы создать страницу портфолио, проделайте следующее:
- Откройте админ-панель
- Затем Components > K2 > Categories
- Создайте новую категорию для Ваших элементов Портфолио
- Добавьте элементы в эту категорию. Каждый элемент должен иметь изображение, иначе сортировка не будет работать.
- Для каждого элемента добавляйте теги. Теги будут использованы для сортировки вверху галереи.
- Создайте новую категорию
- В админ-панели выберите Menus > Main Menu
- Добавьте новое меню. Выберите тип: K2 > Categories (К2 категории)
- На странице Edit Menu item (редактировать меню) выберите правую колонку
- На странице базовых настроек выберите 2 категории: Portfolio и Blank (Портфолио и Пустая)
- В секции Layout options for multiple category выберите Select template: Portfolio
- Добавьте Primary count (базовое число) и Columns (колонки) желаемые значения.
- Откройте вкладку Page display Options и выберите суффикс: port
- Нажмите Save в правом верхнем углу, чтобы сохранить изменения.
Настройка модулей
- В админ-панели откройте «Extensions — Module Manager«;
- Откройте список модулей, и укажите позиции для каждого, используя таблицу Modules Configuration (настройки модулей).
- нажмите «Save & Close«, чтобы сохранить изменения.
Пожалуйста, примите во внимание, что все модули отличаются в каждом шаблоне, а также их суффиксы, тип, позиции, порядок. Обратитесь к документации шаблона для большей информации. Также откройте секцию Установка поверх существующего сайта->Настройка модулей.
Если в таблице нет модуля для навигационного меню, обратитесь к секции Installing Menu (установка меню) данного туториала.
ВНИМАНИЕ: По умолчанию инсталляция Joomla! 2.5 идет только с одной парой модулей. Поэтому чтобы сделать сайт, как на демо, нужно установить модули через админ-панель. некоторые элементы меню должны быть добавлены вручную.
Изображения
Чтобы отображать изображения, как на странице просмотра, скопируйте контент папки “sources/to root directory/” в корневую директорию инсталляции Joomla.
Установка меню
По умолчанию Joomla шаблоны используют модуль RockNavMenu, чтобы отображать меню. Он может быть установлен как и любой модуль через админ-панель (Extensions > Extensions Manager)
RockNavMenu модуль может быть активирован и настроен на странице настроек шаблона (Extensions > Templates Manager). Выберите шаблон и вкладку Menu.
Как добавить HTML модуль
Некоторые шаблоны включают HTML модули, которые должны быть настроены вручную.
Замечание: Если Вы импортировали dump.sql файл, то можете пропустить этот шаг.Перед началом работы с HTML модулями отключите редактор WYSIWYG.
В админ-панели откройте Site > Global Configuration. Найдите «Default Editor» и выберите «No Editor«. Редактор WYSIWYG повредить HTML код модуля.
- Откройте Extensions > Module Manager. Нажмите «New» в правом верхнем углу
- выберите «Custom HTML«;
- в поле «Title» введите название нового модуля;
- в поле «Position» введите позицию модуля в соответствии с таблицей Настройки Модулей (Шаг 4);
- в поле «Module Class Suffix» введите соответствующий суффикс;
- в поле «Custom Output» скопируйте код из HTML файла, который находится в папке «sources«. Корректное название файла можно найти в таблице Настроек Модулей.
Выводы
Дополнительные ссылки
-