- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как добавить выбираемые настройки в RD Contact Form
Декабрь 16, 2016
Из этого туториала Вы узнаете, как добавить выбираемые настройки в RD Contact Form в JS-анимированные шаблоны.
-
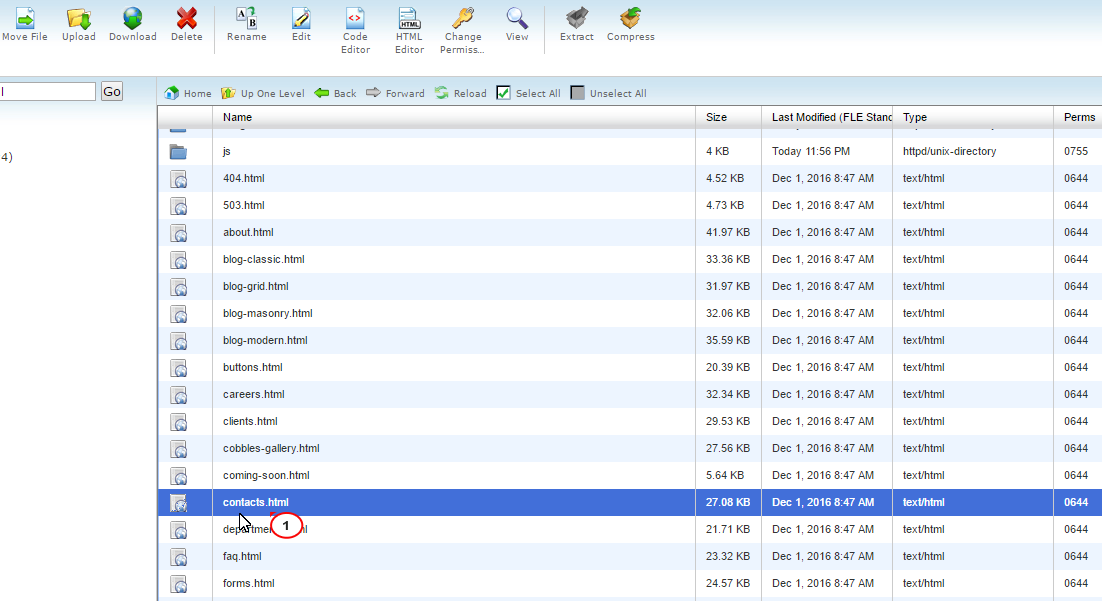
Используя FTP или Файловый менеджер в Панели управления хостингом, откройте соответствующий файл *.html для редактирования (в нашем случае это ‘contacts.html’).

-
В этом примере мы добавим простое меню выбора.
-
найдите комментарий Get In Touch в содержимом файла contacts.html и добавьте следующий фрагмент кода ниже:
<div class="form-group"> <label for="gender-select" class="form-label form-label-outside">Gender:</label> <select id="gender-select" data-placeholder="Select an option" class="form-control" name="gender"> <option value="Male">Male</option> <option value="Female">Female</option> </select> </div>
Закончив внесение изменений, нажмите на кнопку Сохранить изменения (Save changes).

-
Вернитесь на ваш сайт и обновите страницу контактов для просмотра изменений.

-
В этом примере, мы добавим меню выбора с подкатегориями.
-
Откройте файл contact-us.html, затем, добавьте следующий фрагмент кода под простым меню выбора.
<div class="form-group"> <label for="country-select" class="form-label form-label-outside">Country:</label> <select id="country-select" data-placeholder="Select an option" class="form-control select-filter" name="country-select"> <optgroup label="Europe"> <option value="Poland">Poland</option> <option value="Germany">Germany</option> <option value="England">England</option> </optgroup> <optgroup label="Asia"> <option value="China">China</option> <option value="Japan">Japan</option> <option value="Mongolia">Mongolia</option> </optgroup> </select> </div>
Закончив внесение изменений, нажмите на кнопку Сохранить изменения (Save changes).

-
Вернитесь на ваш сайт и обновите страницу контактов, для того чтобы проверить меню выбора с подкатегориями.

Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как добавить выбираемые настройки в RD Contact Form













