- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как изменить анимированный значок загрузки страницы
Август 8, 2016
В этот раз Вы узнаете, как изменить стандартный значок загрузки страницы в JS-анимированных шаблонах.
Во первых, Вы можете создать собственный значок и сразу узнать результат по этой ссылке.

Достигнув желаемого результата, следуйте таким инструкциям:
Войдите в ваш файловый менеджер (Панель управления хостингом/ftp) и найдите файлы вашего шаблона.
Откройте папку ‘js’, затем, файл — script.js.
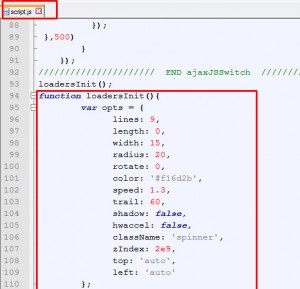
Здесь найдите фрагмент кода, указанный ниже:
loadersInit();
function loadersInit()
Здесь Вы можете применить нужные изменения.
После сохранения изменений, обновите страницу.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как изменить анимированный значок загрузки страницы













