- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to change animated page loader
August 8, 2016
This time we are going to learn how to change the default page loader in JS Animated templates.
First of all we can make the one of our own and see the result right away by using this url.

After the result is achieved, you should follow the steps as mentioned below:
Enter your file manager(it could be the cpanel/ftp) and find your theme files.
Open the ‘js’ folder, then – script.js file.
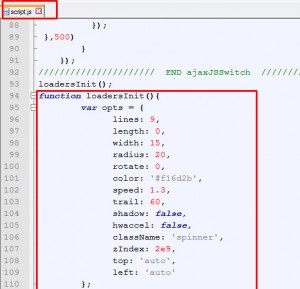
There you should locate the part of the code, mentioned below:
loadersInit();
function loadersInit()
You can apply the changes you need here.
After the changes were submitted, feel free to reload the page.
Feel free to check the detailed video tutorial below:
JS Animated. How to change animated page loader













