- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как заменить существующие и добавить новые mp3 треки (на примере шаблона #58018)
Декабрь 2, 2015
Из этого туториала вы узнаете, как заменить существующие и добавить новые треки mp3 в HTML шаблонах.
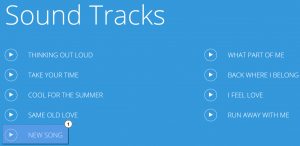
JS Animated. Как заменить существующие и добавить новые mp3 треки (на примере шаблона #58018)Некоторые шаблоны на основе HTML включают аудио-плеер. Проверьте, есть ли в вашем шаблоне папка /js/audiojs/. Если она существует, то в ваш шаблон по умолчанию включено полноценный аудио-плеер:

Замена существующих .mp3 треков
Откройте .html файл страницы, которая содержит .mp3 треки с помощью любого php/текстового редактора. Например: index-3.html;
Прокрутите вниз к разделу «Саундтреки» (‘Sound Tracks’). Вы можете использовать инструмент поиска (Ctrl + F), чтобы найти нужный раздел;
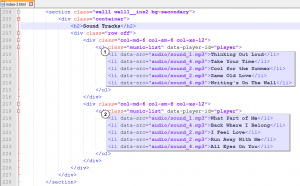
Найдите атрибут ‘data-src=’. Здесь указан исходный .mp3 трек;
Измените путь к существующему .mp3 треку. Вы должны определить путь к вашему треку вместо уже существующего. Например:
data-src="audio/sample_audio.mp3"

Измените название .mp3 трека в тегах <li> </li>. Например:
<li data-src="audio/sound_1.mp3">Название аудио файла</li>

Добавление новых .mp3 треков
Откройте .html страницу, что содержит .mp3 треки с помощью любого php/текстового редактора. Например: index-3.html;
Прокрутите вниз к разделу «Саундтреки» (‘Sound Tracks’). Вы можете использовать инструмент поиска (Ctrl + F), чтобы найти нужный раздел:

Найдите блок списка музыки. Найдите строку, в которой указан путь и название аудио файла. Она будет выглядеть следующим образом:
<li data-src="audio/sound_1.mp3">Имя 505</li>
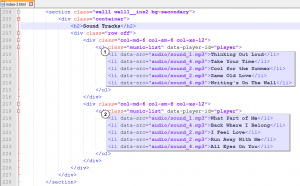
Скопируйте всю строку:

Измените путь и название файла аудио в продублированной строке:

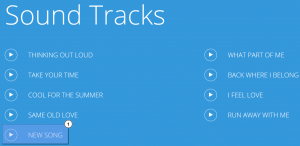
На этом туториал заканчивается. Мы успешно добавили новый аудио файл:

Вы также можете воспользоваться детальным видео-туториалом:
JS Animated. Как заменить существующие и добавить новые mp3 треки (на примере шаблона #58018)













