- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man bestehende MP3 Tracks ersetzt und neue (basierend auf der Vorlage #58018) hinzufügt
Dezember 2, 2015
Von diesem Tutorial erfahren Sie, wie man bestehende MP3 Tracks ersetzt und neue in HTML Vorlagen hinzufügt.
JS Animated. Wie man bestehende MP3 Tracks ersetzt und neue (basierend auf der Vorlage #58018) hinzufügtEinige basierende auf HTML Vorlagen enthalten einen Audio-Player. Überprüfen Sie, ob es in Ihrer Vorlage den Ordner /js/audiojs/ gibt. Wenn Sie ihn gefunden haben, bedeutet das, dass Ihre Vorlage einen Audio-Player standardmäßig enthält:

Ersetzen von den bestehenden .mp3 Tracks
Öffnen Sie .html Datei der Seite, die .mp3 Tracks enthält, mit Hilfe von einem php/Texteditor. Zum Beispiel: index-3.html;
Scrollen Sie nach unten zum Bereich “Sound Tracks” (‘Sound Tracks’). Sie können das Suchwerkzeug (Ctrl + F), um einen notwendigen Bereich zu finden;

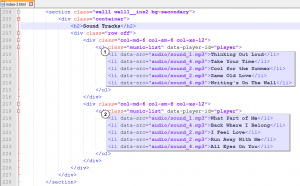
Finden Sie das Attribut ‘data-src=’. Hier wurde grundlegendes .mp3 Track festgelegt;
Ersetzen Sie den Pfad zum bestehenden .mp3 Track. Sie sollen den Pfad zu Ihrem Track anstatt des bestehenden definieren. Zum Beispiel:
data-src="audio/sample_audio.mp3"

Ändern Sie den Namen des .mp3 Tracks in Tags <li> </li>. Zum Beispiel:
<li data-src="audio/sound_1.mp3">Name der Audio-Datei</li>

Hinzufügen von neuen .mp3 Tracks
Öffnen Sie .html Seite, die .mp3 Tracks enthält, mit Hilfe von einem PHP/Texteditor. Zum Beispiel: index-3.html;
Scrollen Sie nach unten zum Bereich “Sound Tracks” (‘Sound Tracks’). Sie können das Suchwerkzeug (Ctrl + F) nutzen, um den notwendigen Bereich zu finden:

Finden Sie den Block der Musik-Liste. Finden Sie die Zeile, in der der Prad und Name der Audio-Datei festgelegt wurden. Sie sieht wie folgt aus:
<li data-src="audio/sound_1.mp3">Name 505</li>
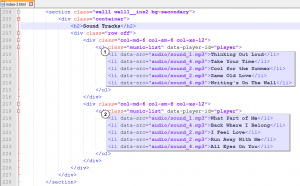
Kopieren Sie die ganze Zeile:

Ändern Sie den Pfad und Namen der Audio-Datei in duplizierter Zeile:

Dieses Tutorial ist jetzt zu Ende. Wir haben erfolgreich eine neue Audio-Datei hinzugefügt:

Sie können auch das ausfuhrliche Video-Tutorial nutzen:
JS Animated. Wie man bestehende MP3 Tracks ersetzt und neue (basierend auf der Vorlage #58018) hinzufügt













