- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как редактировать текст в редакторе Sublime Text2
Май 21, 2015
Наша Команда техподдержки рада представить новый туториал, который покажет Вам, как редактировать текст в редакторе Sublime Text2 в JS-анимированном шаблоне.
JS Animated. Как редактировать текст в редакторе Sublime Text2Пожалуйста, ознакомьтесь с нашим туториалом о том, как скачать и установить редактор Sublime Text2.
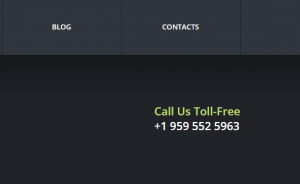
Мы будем редактировать текст «Бесплатная горячая линия» (Call Us Toll-free) на домашней странице:

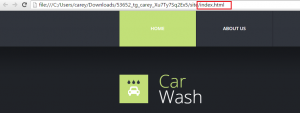
Для того чтобы изменить текст на домашней странице, нужно редактировать соответствующий файл HTML. В нашем случае это файл Index.html. Вы можете узнать, какой это файл из адресной строки браузера:

Откройте редактор Sublime Text2, перейдите на вкладку Файл -> Открыть файл (File -> Open file) и выберите файл, который необходимо редактировать.
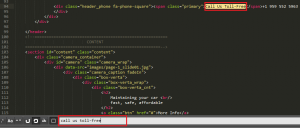
Найдите следующий текст, используя поле внизу страницы:

Отредактируйте текст. Убедитесь, что Вы отредактировали только текст и не изменяли теги html.
-
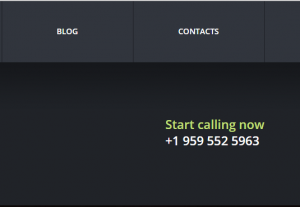
Мы изменим текст на «Позвоните нам прямо сейчас!» (Start calling now!).
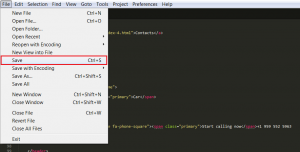
Нажмите на Файл -> Сохранить (File -> Save), когда Вы закончили редактирование текста, или нажмите на Ctrl + S:

-
Вы увидите результат изменений на вашем сайте:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как редактировать текст в редакторе Sublime Text2













