- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man den Text im Editor Sublime Text2 bearbeitet
Mai 21, 2015
Unser Support-Team stellt Ihnen ein neues Tutorial vor, das Ihnen zeigt, wie man den Text im Editor Sublime Text2 in der JS-animierten Vorlage bearbeitet.
JS Animated. Wie man den Text im Editor Sublime Text2 bearbeitetMachden Sie sich, bitte, mit diesem Tutorial bekannt, wie man den Editor Sublime Text2 herunterlädt und installiert.
Wir bearbeiten den Text «Kostenlose Hotline» (Call Us Toll-free) auf der Hauptseite:

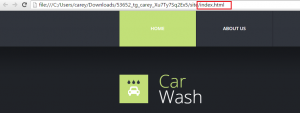
Um den Text auf der Hauptseite zu ändern, müssen Sie die entsprechende HTML Datei bearbeiten. In unserem Fall ist es die Datei Index.html. Sie können diese Datei in der Adressleiste im Browser sehen:

Öffnen Sie den Editor Sublime Text2, finden Sie den Tab Datei -> Datei öffnen (File -> Open file) und wählen Sie die Datei aus, die Sie bearbeiten möchten.
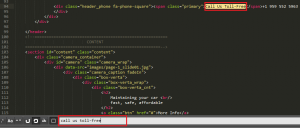
Finden Sie den folgenden Text, indem Sie das Feld unten auf der Seite nutzen:

Bearbeiten Sie den Text. Überzeugen Sie sich, dass Sie nur den Text bearbeitet und html Tags nicht geändert haben.
-
Wir ersetzen den Text durch “Rufen Sie uns jetzt an!” (Start calling now!).
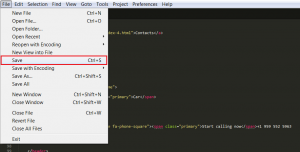
Drücken Sie Datei -> Speichern (File -> Save), nachdem Sie den Text bearbeitet haben oder drücken Sie Ctrl + S:

-
Auf Ihrer Website sehen Sie alle von Ihnen vorgenommenen Änderungen:

Sie können auch das ausfuhrliche Video-Tutorial nutzen:
JS Animated. Wie man den Text im Editor Sublime Text2 bearbeitet













