- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как удалить анимационный эффект загрузки для нужных элементов
Сентябрь 30, 2015
Из этого туториала Вы узнаете, как удалить анимационный эффект загрузки для нужных элементов в шаблонах Website.
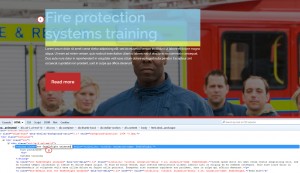
JS Animated. Как удалить анимационный эффект загрузки для нужных элементовЧто такое эффект загрузки (load effect)? Когда Вы прокручиваете сайт, элементы сайта, такие как изображения и текст, отображаются при помощи эффекта fadeInRight.
Единственное, что Вам нужно сделать — это удалить соответствующий класс из кода элемента. Это могут быть fadeInUp, fadeInRight, fadeInLeft, и т. д. Давайте сделаем это шаг за шагом:
Во-первых, найдите элемент, для которого Вы хотите удалить эффект (например, Тренинг по системам противопожарной безопасности (Fire protection systems training), для того чтобы узнать, какой класс используется при помощи инструмента разработчика Firebug. Вы можете активировать данный инструмент, кликнув правой кнопкой мышки на элемент сайта и выбрав Исследовать элемент (Inspect Element) из выпадающего меню:

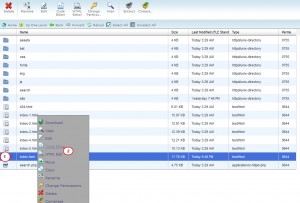
Затем войдите в вашу cPanel, найдите Файловый менеджер (File Manager), где хранятся файлы сайта. Откройте файл index.html, для того чтобы внести изменения в нужную строку:
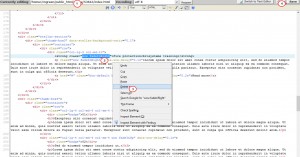
<strong class="wow fadeInRight animated">Fire protection<br>systems training</strong>

Удалите название класса (class name) (в нашем случае это wow fadeInRight). Удаление этого класса удалит анимационный эффект загрузки.
Сохраните изменения и обновите ваш сайт:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как удалить анимационный эффект загрузки для нужных элементов













