- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Multipurpose Website Templates. Как работать с эффектами (ховер, лайтбокс, масштабирование) изображений
Июнь 8, 2017
Добрый день! Из этого видео-туториала Вы узнаете, как работать с эффектами (ховер, лайтбокс, масштабирование) изображений в Многоцелевых шаблонах сайтов.
Возможно, Вы хотите удалить/добавить эффект масштабирования, ховера или лайтбокса для изображений вашего сайта.
Давайте узнаем, как это сделать.
Удаление/добавление эффекта лайтбокса
Откройте соответствующий файл .html страницы, в которую Вы вносите изменения, при помощи любого редактора кода (Notepad++, Sublime Text 2 и т. д.);
Допустим, что Вы хотите удалить эффект лайтбокса с первого изображения портфолио:

Используйте сочетание клавиш CTR+F/CMND+F (Windows OS/Mac OS), для того чтобы найти нужное изображение в файле:

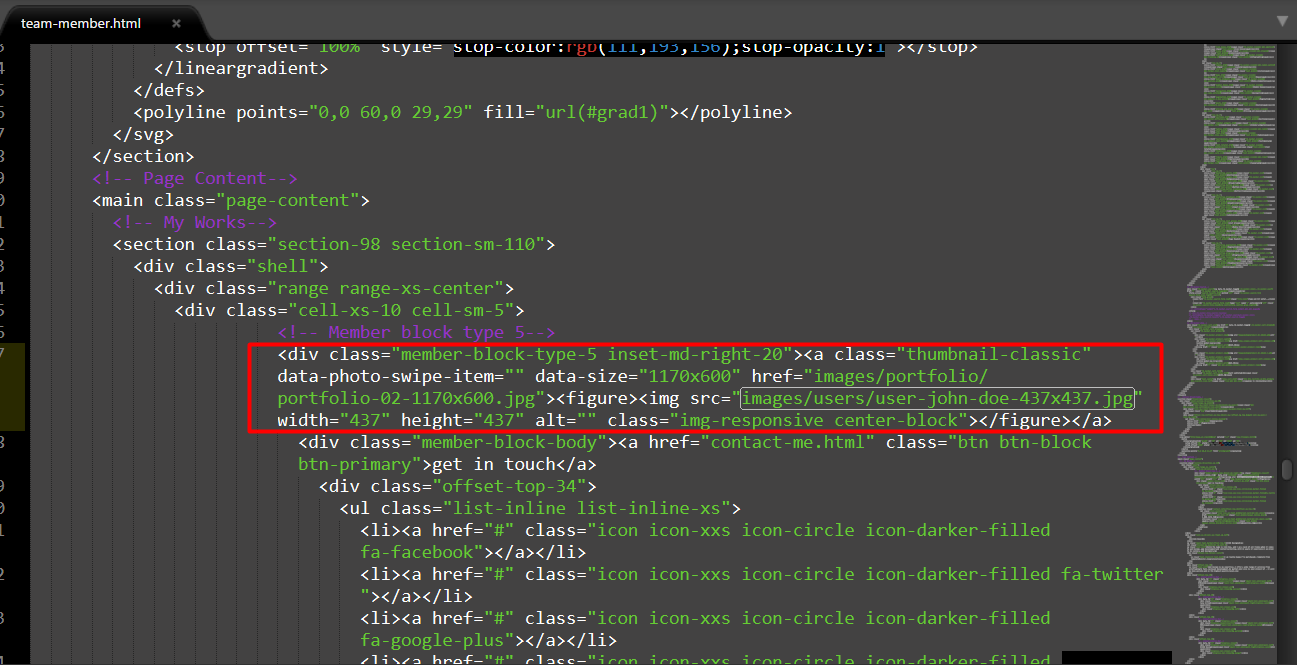
Как Вы можете видеть, изображения портфолио ссылаются на лайтбокс:

Удалите атрибут <a> из кода, чтобы тот выглядел следующим образом:
<div data-filter="*" class="col-xs-12 col-sm-6 col-md-4 isotope-item"> <figure><img width="370" height="280" src="images/portfolio/portfolio-02-370x280.jpg" alt=""> </figure>
Сохраните файл и загрузите его на сервер, заменив оригинальный файл.
Обновите страницу на вашем сайте, Вы увидите, что у первого изображение больше нет эффекта лайтбокса.
Теперь, допустим, что Вы хотите, чтобы изображение элемента открывалось в лайтбоксе, для того чтобы отображалось большое изображение.
Добавьте следующий фрагмент кода в атрибут изображения:
<a class="thumbnail-classic" data-photo-swipe-item="" data-size="1170x600" href="images/portfolio/portfolio-02-1170x600.jpg"><figure> </figure></a>
Здесь thumbnail-classic — это класс ссылки, data-size — это атрибут, который определяет размер большого изображения, которое открывается в лайтбоксе, а images/portfolio/portfolio-02-1170×600.jpg — это путь к изображению, которое должно открываться в лайтбоксе.
Вы можете использовать пользовательские классы CSS, для того чтобы стиль лайтбокса соответствовал вашему желанию.
Код должен выглядеть следующим образом:

Теперь, допустим, что Вы хотите удалить эффект масштабирования с изображений портфолио.
Удаление эффекта масштабирования с изображений портфолио
Эффект масштабирования управляется свойством ‘transform’, которое применяется к классу изображения портфолио в файле style.CSS.

Для того чтобы удалить эффект масштабирования с изображений портфолио, найдите нужное правило стиля, используя инструмент разработчика и измените свойство ‘transform’ на ‘none’, чтобы оно выглядело следующим образом:
transform: none;
В качестве альтернативы, Вы можете просто добавить следующее объявление правила в самый конец файла style.css:
.thumbnail-classic > img, .thumbnail-classic > figure > img { transform: none !important; }Здесь ‘.thumbnail-classic > img, .thumbnail-classic > figure > img’ — это класс стиля изображения портфолио.
Теперь, допустим, что Вы хотите удалить эффект тени ховера с изображений портфолио.
Удаление эффекта тени ховера с изображений портфолио
Эффект тени ховера задан свойством ‘box-shadow’, которое применено к классу изображения портфолио в файле style.CSS.

Для того чтобы удалить эффект тени с изображений портфолио, найдите нужное правило стиля, используя инструмент разработчика и измените значение свойства ‘box-shadow’ на ‘none’, чтобы оно выглядело следующим образом:
box-shadow: none;
В качестве альтернативы, Вы можете просто добавить следующее правило в конец вашего файла style.css:
.thumbnail-classic > img, .thumbnail-classic > figure > img { box-shadow: none !important; }Где ‘.thumbnail-classic > img, .thumbnail-classic > figure > img’ — это класс стиля изображения портфолио.
Это конец туториала. Теперь Вы знаете, как работать с эффектами (ховер, лайтбокс, масштабирование) изображений в Многоцелевых шаблонах сайтов.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Multipurpose Website Templates. Как работать с эффектами (ховер, лайтбокс, масштабирование) изображенийОзнакомьтесь с коллекцией Веб-шаблонов Bootstrap и выберите наилучший для вашего проекта.














