- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как удалить эффект прокрутки с фоновых изображений rd-parallax
Октябрь 13, 2015
Из этого туториала Вы узнаете, как удалить эффект прокрутки с фоновых изображений rd-parallax в адаптивных шаблонах сайтов.
JS Animated. Как удалить эффект прокрутки с фоновых изображений rd-parallaxЕсли Вы выполнили все шаги, предложенные в туториале: JS Animated. Как удалить эффект прокрутки с фоновых изображений parallax и всё ещё не видите изменений на сайте, возможно, в вашем шаблоне использованы фоновые изображения RD-Parallax вместо обычных изображений Parallax.
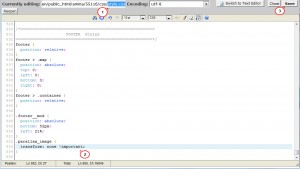
Для того чтобы в этом убедиться, исследуйте ваши фоновые изображения при помощи инструмента разработчика Firebug (Firebug software). Выделите div с классом «parallax_image» и проверьте, используется ли для него CSS –свойство «transform» (смотрите скриншот ниже):

Если Вы можете видеть CSS-свойство «transform», как это показано на нашем скриншоте, Вам нужно отключить и удалить эффект прокрутки с фоновых изображений rd-parallax. Для этого, следуйте таким инструкциям:
Подсоединитесь к вашему FTP или откройте Файловый менеджер Панели управления хостингом, для того чтобы получить доступ к файлам шаблона.
Откройте файл style.css из папки css редактора кода и добавьте в конец файла следующее правило:
.parallax_image { transform: none!important; }
Обратите внимание, что Вам может понадобиться использовать более конкретный селектор CSS, для того чтобы внести изменения в нужные блоки parallax.
Сохраните изменения в файле и обновите сайт, для того чтобы просмотреть внесённые изменения.
Это конец данного туториала. Теперь Вы знаете, как удалить эффект прокрутки с фоновых изображений rd-parallax в адаптивных шаблонах.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как удалить эффект прокрутки с фоновых изображений rd-parallax













