- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как заменить Шрифтовые значки изображениями
Март 10, 2016
Из этого туториала Вы узнаете, как заменить шрифтовой значок изображением в JS-анимированных шаблонах.
JS Animated. Как заменить Шрифтовые значки изображениямиНиже Вы можете ознакомиться с примером значка:
-
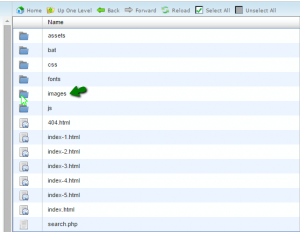
Во-первых, загрузите новое изображение на сервер. Войдите в Файловый менеджер (File Manager), для того чтобы получить доступ к корневой папке вашего сайта. Откройте папку images:

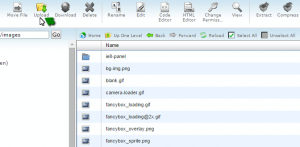
Нажмите на кнопку Загрузить (Upload), для того чтобы загрузить изображение с вашего компьютера:

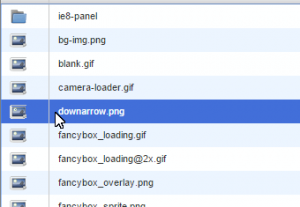
Вы можете видеть новое загруженное изображение:

Ссылка на это изображение будет выглядеть следующим образом: site-url/path-to-the-image/image-name.file-type
В нашем случае, это: http://templatetesting.com/elina/site/images/downarrow.png
-
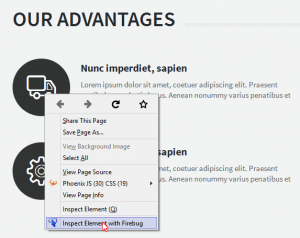
Далее, найдите код css значка. Исследуйте элемент, используя Инструмент разработчика в вашем браузере. Мы используем firebug:

Вы увидите код css значка:

Замените значение атрибута «content» на ссылку на загруженное изображение. Введите:
content: url("url-of-the-uploaded-image") !important;для класса этого значка.
Скопируйте правило:

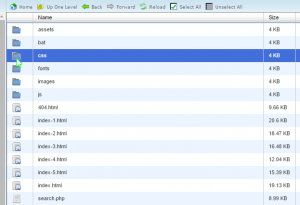
Вернитесь в корневую папку вашего сайта, откройте папку «css«:

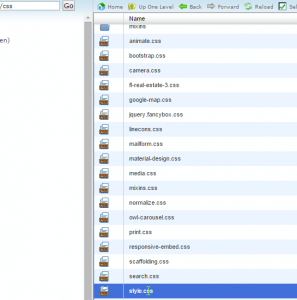
Нажмите на файл style.css для внесения изменений:

Добавьте код в конец файла style.css и Сохраните (Save) его:

Обновите сайт для просмотра нового изображения:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как заменить Шрифтовые значки изображениями













