- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man ein Icon-Font durch ein Bild ersetzt
März 10, 2016
Das jeweilige Tutorial zeigt, wie man ein Icon-Font durch ein Bild in JS-animierten Vorlagen ersetzt.
JS Animated. Wie man ein Icon-Font durch ein Bild ersetztSie können sich das Beispiel des Icons unten sehen:
-
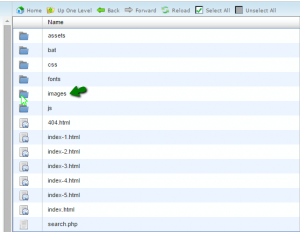
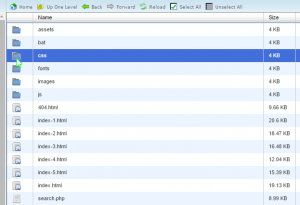
Laden Sie vor allem ein neues Bild auf den Server hoch. Öffnen Sie den Dateimanager (File Manager), um den Zugang zum Stammordner Ihrer Website zu erhalten. Öffnen Sie den Ordner images:

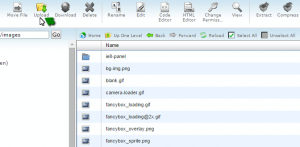
Drücken Sie auf den Button Hochladen (Upload), um ein Bild von Ihrem Computer hochzuladen:

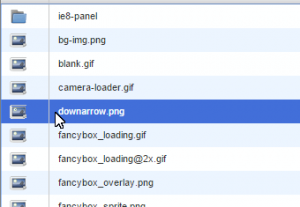
Sie sehen das neue hochgeladene Bild:

Der Link zum Bild wird wie folgt aussehen: site-url/path-to-the-image/image-name.file-type
In unserem Fall ist es: http://templatetesting.com/elina/site/images/downarrow.png
-
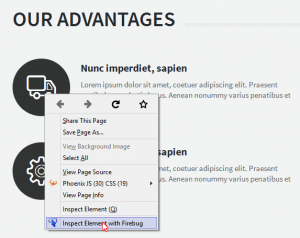
Danach finden Sie den Code des CSS Icons. Überprüfen Sie das Element, indem Sie das Entwicklerwerkzeug in Ihrem Browser nutzen. Wir nutzen firebug:

Sie sehen den Code des CSS Icons:

Ersetzen Sie den Wert des Attributes «content» durch den Link zum hochgeladenen Bild. Geben Sie:
content: url("url-of-the-uploaded-image") !important;für die Klasse dieses Icons ein.
Kopieren Sie die Regel:

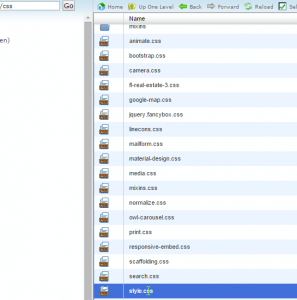
Kehren Sie zum Stammordner Ihrer Website zurück, öffnen Sie den Ordner “css“:

Drücken Sie auf die Datei style.css, um die Änderungen vorzunehmen:

Fügen Sie den Code am Ende der Datei style.css hinzu und speichern Sie (Save) sie:

Aktualisieren Sie Ihre Website, um sich die Änderungen anzuschauen:

Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man ein Icon-Font durch ein Bild ersetzt













