- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как использовать Isotope фильтр
Март 15, 2016
JS Animated. Как использовать Isotope фильтр

Из этого туториала Вы узнаете, как использовать Фильтр макета Isotope в Веб-шаблонах.

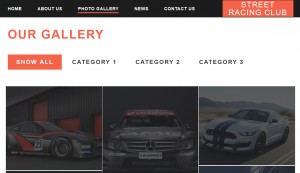
В галерее вашего сайта есть фильтры. Вы можете добавить изображения в нужный фильтр категории. Откройте файл html со страницей галереи. Найдите код фильтров галереи. У каждого фильтра есть свой тип. Вам нужно будет закрепить этот тип фильтра за изображением. Давайте изменим названия фильтров:

-
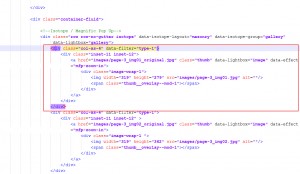
Давайте изменим изображение галереи. Найдите следующий фрагмент кода:

-
Вы можете видеть путь к изображению лайтбокса (data-lightbox="image" data field) и путь к изображению миниатюры. Атрибут data-filter="type-1" указывает на то, что изображение относится к фильтру с типом "type-1". Вы можете загрузить ваши изображения и изменить путь к изображению:

-
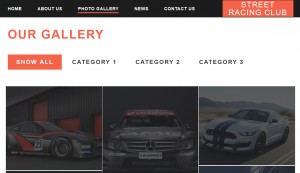
Сохраните изменения и загрузите файл с изменениями на сервер. Обновите страницу. Названия были изменены. Изображение галереи было также успешно изменено:

-
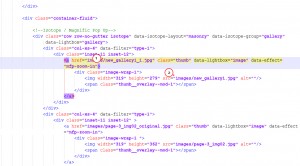
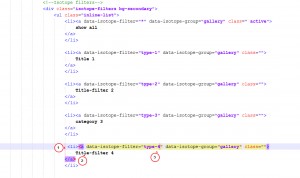
Давайте добавим ещё один фильтр и закрепим за ним изображение. Откройте раздел с фильтрами. Скопируйте код одного из существующих фильтров, вставьте его, измените заголовок. Измените тип в поле data-isotope-filter. Мы задали значение type-4:

-
Скопируйте код одного из существующих изображений галереи. Вставьте код. Измените значение data-filter на type-4 (мы задали этот тип фильтра на предыдущем этапе работы). Измените путь к изображению и миниатюре изображения. Сохраните изменения и загрузите файл с изменениями на сервер:

-
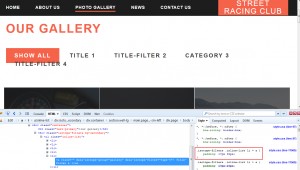
Обновите страницу. Возможно, Вам нужно будет внести изменения в код css для разных макетов страницы (дисплеи ПК, мобильные устройства и планшеты), для того чтобы элементы отображались в одну строку. Исследуйте элемент, используя Firebug плагин для браузера Firefox или Инструмент разработчика Chrome в браузере Chrome. Найдите соответствующий фрагмент кода css. В нашем случае нужно изменить отступ:

-
Примените эти изменения к файлу css. Найдите соответствующую строку кода. Обратите внимание, Вам может понадобиться изменить стили отображения для разных устройств. Мы изменим стили отображения для дисплеев ПК:

-
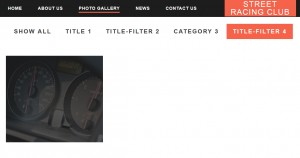
Сохраните изменения и загрузите изменённые файлы на сервер. Обновите страницу. Теперь заголовки фильтра отображаются в одну строку, Вы успешно добавили изображение в новый элемент фильтра:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как использовать Isotope фильтр













