- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man den Isotope Filter nutzt
März 15, 2016
JS Animated. Wie man den Isotope Filter nutzt

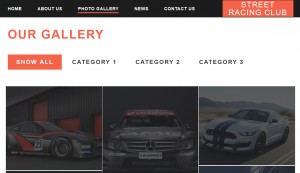
Von diesem Tutorial erfahren Sie, wie man den Isotope Filter in Homepage-Vorlagen nutzt.

In der Galerie Ihrer Website gibt es Filter. Sie können Bilder zum notwendigen Kategoriefilter hinzufügen. Öffnen Sie die html Datei mit der Galerieseite. Finden Sie den Code der Galeriefilter. Jeder Filter hat seinen eigenen Typ. Sie sollen diesen Typ mit einem Bild verbinden. Lassen Sie uns die Titel von Filtern ändern:

-
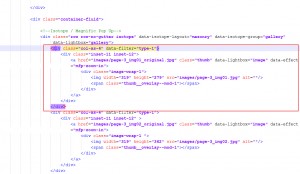
Lassen Sie uns ein Bild in der Galerie ändern. Finden Sie den folgenden Teil des Codes:

-
Sie können den Pfad zum Bild in der Lightbox (data-lightbox="image" data field) und den Pfad zum Vorschaubild sehen. Das Attribut data-filter="type-1" zeigt, dass das Bild zum Filter mit den Typ "type-1" gehört. Sie können Ihre Bilder hochladen und den Pfad zum Bild ändern:

-
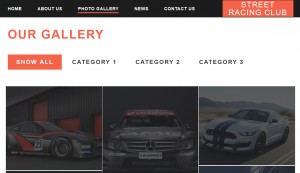
Speichern Sie die Änderungen und laden Sie die Datei mit den Änderungen auf den Server hoch. Aktualisieren Sie die Seite. Die Titel wurden geändert. Das Bild in der Galerie wurde auch erfolgreich geändert:

-
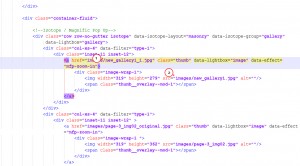
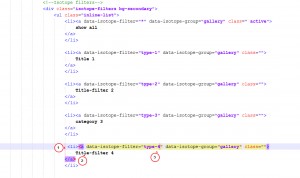
Lassen Sie uns einen Filter hinzufügen und ihn mit einem Bild verbinden. Öffnen Sie den Bereich mit den Filtern. Kopieren Sie den Code eines der vorhandenen Filter, fügen Sie ihn ein und ändern Sie den Titel. Ändern Sie den Typ im Feld data-isotope-filter. Wir haben den Wert type-4 festgelegt:

-
Kopieren Sie den Code eines der vorhandenen Bilder in der Galerie. Fügen Sie diesen Code ein. Ersetzen Sie den Wert data-filter durch type-4 (wir haben den Filtertyp vorher festgelegt). Ersetzen Sie den Pfand zum Bild und Vorschaubild. Speichern Sie die Änderungen und laden Sie die Datei mit den Änderungen auf den Server hoch:

-
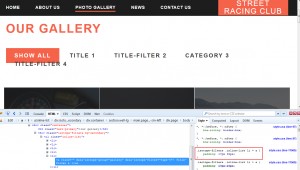
Aktualisieren Sie die Seite. Es kann sein, dass Sie die Änderungen an dem CSS Code für verschiedene Seitenlayouts (PC-Displays, mobile Geräte und Tablets) ändern müssen, damit die Elemente in einer Zeile angezeigt sind. Überprüfen Sie das Element, indem Sie das Firebug Plugin für den Firefox-Browser oder das Entwicklerwerkzeug Chrome im Chrome Browser nutzen. Finden Sie den entsprechenden Teil des CSS Codes. In unserem Fall sollen wir den Einzug ändern:

-
Übernehmen Sie diese Änderungen an der CSS Datei. Finden Sie die entsprechende Codezeile. Achten Sie darauf, dass Sie Anzeigestile für verschiedene Geräte ändern müssen. Wir ändern die Anzeigestile für PC-Displays:

-
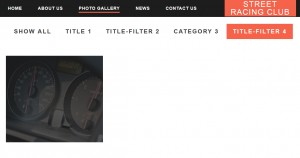
Speichern Sie die Änderungen und laden Sie die geänderten Dateien auf den Server hoch. Aktualisieren Sie die Seite. Die Titel des Filters werden jetzt in einer Zeile angezeigt. Sie haben erfolgreich das Bild zum neuen Filterelement hinzugefügt:

Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man den Isotope Filter nutzt













