- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Устранение неполадок. Режим разработчика в Dreamweaver
Апрель 19, 2013
Этот урок Вам поможет отредактировать Ваш JavaScript анимированный шаблон, а также (на базе JavaScript, Responsive, Bootstrap, One Page Html), в программе Dreamweaver, когда макет в режиме разработчика (т.е. Design Mode) отличается от того, который показывается в браузере.
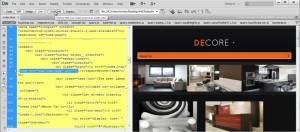
JS Animated. Устранение неполадок. Режим разработчика в Dreamweaver Эта проблема возникает из-за JavaScript, который находится в таких шаблонах. Чтобы отредактировать шаблоны в режиме разработчика, нужно активировать в Dreamweaver режимы Live Code (Интерактивный код) и Live View (Интерактивный просмотр). Live Code позволяет просматривать код страницы (выделен желтым цветом) при взаимодействии пользователей со страницей в браузере. Оба режима не позволяют выполнять редактирование, поэтому для этой цели нужно их отключить.
Эта проблема возникает из-за JavaScript, который находится в таких шаблонах. Чтобы отредактировать шаблоны в режиме разработчика, нужно активировать в Dreamweaver режимы Live Code (Интерактивный код) и Live View (Интерактивный просмотр). Live Code позволяет просматривать код страницы (выделен желтым цветом) при взаимодействии пользователей со страницей в браузере. Оба режима не позволяют выполнять редактирование, поэтому для этой цели нужно их отключить.
Просмотр страниц в режиме Live view
- Откройте .html файл в Dreamweaver и включите режимы Code (код) и Design (дизайн) ( в главном меню View/Просмотр > Code and Design (код и дизайн) )
- Нажмите кнопку Live view (или просто Live — зависит от версии Dreamweaver).
- В режиме Code(код) измените .html (.css или другие похожие файлы) .
- Для просмотра изменений Вам нужно обновить режим Live view. Для этого выберите на панели инструментов кнопку Refresh/Обновить или же просто нажмите F5.
- Если в шаблоне есть выпадающее меню и Вы хотите, чтоб оно было открыто при проведении изменений, то нажмите F6 (или зайдите в View > Live View и выберите там Freeze JavaScript ). При повторном нажатии F6 Вы отмените данную опцию.
- Еще раз нажмите на кнопку Live view, чтоб вернуться в режим Split (разделение).

Чтоб просмотреть Интерактивный код
- Убедитесь, что Вы в режиме Live view.
- Нажмите на кнопку Live Code.
- Поработайте с элементами на странице. Live Code выделит их в коде (работает только, если в View/Просмотр > Live View Options/опции интерактивного просмотра выбрано Highlight Changes in Live Code/ В интерактивном коде выделять изменения).
- Нажмите еще раз на кнопку Live Code, чтоб отредактировать код.

Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
JS Animated. Устранение неполадок. Режим разработчика в Dreamweaver













