- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated Troubleshooter. Design-Modus in Dreamweaver
April 19, 2013
Dieses Tutorial zeigt Ihnen, wie Sie Ihr JavaScript animiertes Template (JavaScript Based, Responsive Web, Bootstrap, one-page html) in Dreamweaver bearbeiten können, wenn das Layout nicht dasselbe wie in der Browser-Ansicht ist.
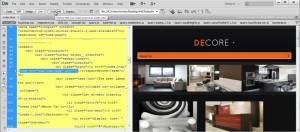
JS Animated Troubleshooter. Design-Modus in Dreamweaver Das Problem wird durch JavaScript, das sich in solchen Templates befindet, verursacht. Um Templates im Design-Modus zu bearbeiten, aktivieren Sie die Modus Live Code/ Live-Code und Live View/ Live-Ansicht in Dreamweaver. Mit Live View können Sie Ihre Seite bei Bearbeitung anschauen ohne dazu den Dreamweaver-Arbeitsbereich verlassen zu müssen. Live Code zeigt Ihnen den Code (gelb markiert), der der Darstellung des Seitenquelltexts in einem Browser entspricht. Diese beiden Ansichten sind nicht editierbar, deswegen schalten Sie die aus, um zu bearbeiten.
Das Problem wird durch JavaScript, das sich in solchen Templates befindet, verursacht. Um Templates im Design-Modus zu bearbeiten, aktivieren Sie die Modus Live Code/ Live-Code und Live View/ Live-Ansicht in Dreamweaver. Mit Live View können Sie Ihre Seite bei Bearbeitung anschauen ohne dazu den Dreamweaver-Arbeitsbereich verlassen zu müssen. Live Code zeigt Ihnen den Code (gelb markiert), der der Darstellung des Seitenquelltexts in einem Browser entspricht. Diese beiden Ansichten sind nicht editierbar, deswegen schalten Sie die aus, um zu bearbeiten.
Seitenvorschau in der Live-Ansicht
- In Dreamweaver öffnen Sie Ihre .html Datei und drücken Sie auf Code- und Design-Ansicht (im Hauptmenü View/Ansicht > Code und Design oder drücken Sie nun auf Split).
- Drücken Sie auf den Button Live view oder Live (das hängt von der Version Ihrer Dreamweaver ab).
- In der Codeansicht verändern Sie .html (.css oder andere zugehörige Datei).
- Aktualisieren Sie die Live-Ansicht mit dem Drück auf den Schalter Refresh/Aktualisieren, der in der Werkzeugleiste des Dokuments ist, oder halten die F5-Taste fest gedrückt, um die Änderungen in der Vorschau anzusehen.
- Wenn Ihr Template DropDown-Menüs hat und Sie die beim Änderungen öffnen lassen möchten, halten die F6-Taste fest gedrückt (oder wählen Sie Freeze JavaScript vom Options-Menü View/Ansicht > Live View/Live-Ansicht). Mit dem Drück auf F6 treten Sie zurück
- Drücken Sie noch mal auf den Schalter Live view/ Live-Ansicht, um zur Split -Ansicht zurückzukehren.

Vorschau von Live-Code
- Stellen Sie sicher, dass Sie in der Live-Ansicht sind.
- Drücken Sie auf den Button Live Code.
- Versuchen Sie mit Elementen auf der Seite zu interagieren. Live-Code färbt die im Code (es ist möglich nun wenn Sie vorher Highlight Changes in Live Code (Änderungen in Live-Code hervorheben)in View > Live View Options („Ansicht“ > „Live-Ansicht-Optionen“) ausgewählt haben)
- Drücken Sie noch mal auf den Schalter Live Code , damit Sie den Code bearbeiten können.

Sehen Sie jetzt das ausführliche Video-Tutorial an:
JS Animated Troubleshooter. Design-Modus in Dreamweaver













