- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Решение проблем. Некоторые элементы отсутствуют на локальном сервере
Сентябрь 27, 2016
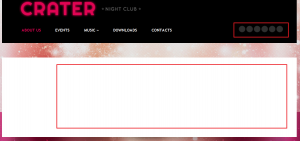
Если Вы работаете на локальном сервере, то когда Вы открываете Ваш шаблон HTML в браузере, Вы можете увидеть отсутствующие элементы по всей странице.
Это может быть слайдер, значки социальных сетей, значки FontAwesome, меню и т.д.
-
Проблема вызвана внешними скриптами, которые используются в шаблоне. Проблема возникает, только если Вы работаете на локальном сервере.
Такие скрипты не будут работать на локальном сервере.

-
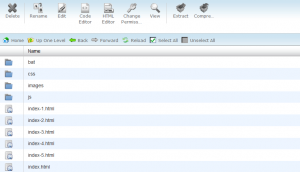
Для того чтобы решить проблему, загрузите шаблон на любой живой сервер:

-
Если у Вас ещё нет доменного имени и места на хостинге, Вы можете использовать Бесплатные сайты Веб-хостинга для образовательных целей.
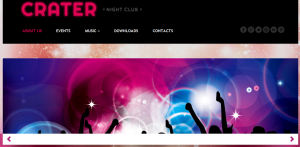
Когда Вы загрузите шаблон на онлайн-сервер, проблема будет решена.

Это конец туториала. Теперь Вы знаете, как решить проблему отсутствующих элементов в вашем шаблоне.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Решение проблем. Некоторые элементы отсутствуют на локальном сервере













