- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS-анимированные шаблоны сайтов. Как использовать ColorSwitcher
Июнь 8, 2017
JS-анимированные шаблоны сайтов. Как использовать ColorSwitcher
Из этого туториала Вы узнаете, как использовать ColorSwitcher в JS-анимированных шаблонах.
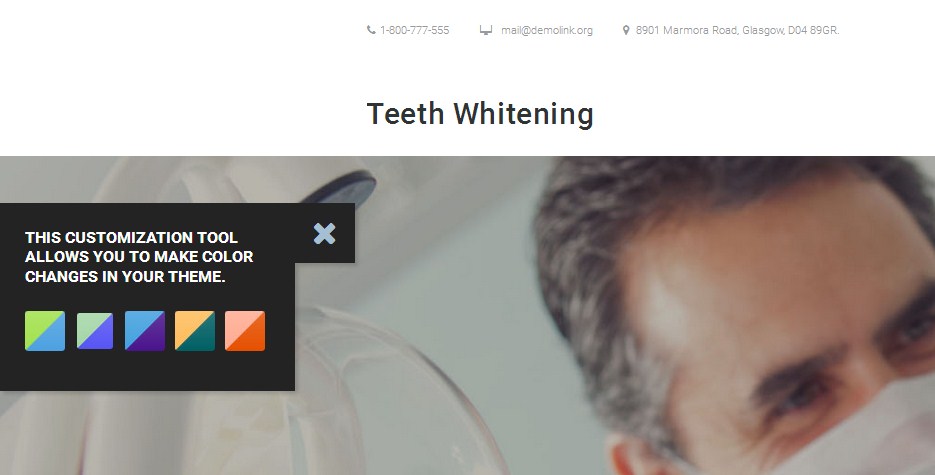
В некоторых JS-анимированных шаблонах есть инструмент ColorSwitcher. Этот инструмент позволяет предварительно просмотреть цветовые схемы, которые доступны в вашем пакете шаблона, и позволяет Вам внести изменения в цветовые схемы вашего шаблона:

Обратите внимание! Этот инструмент доступен только на странице Демо-версии шаблона.
Изменение цветовой схемы
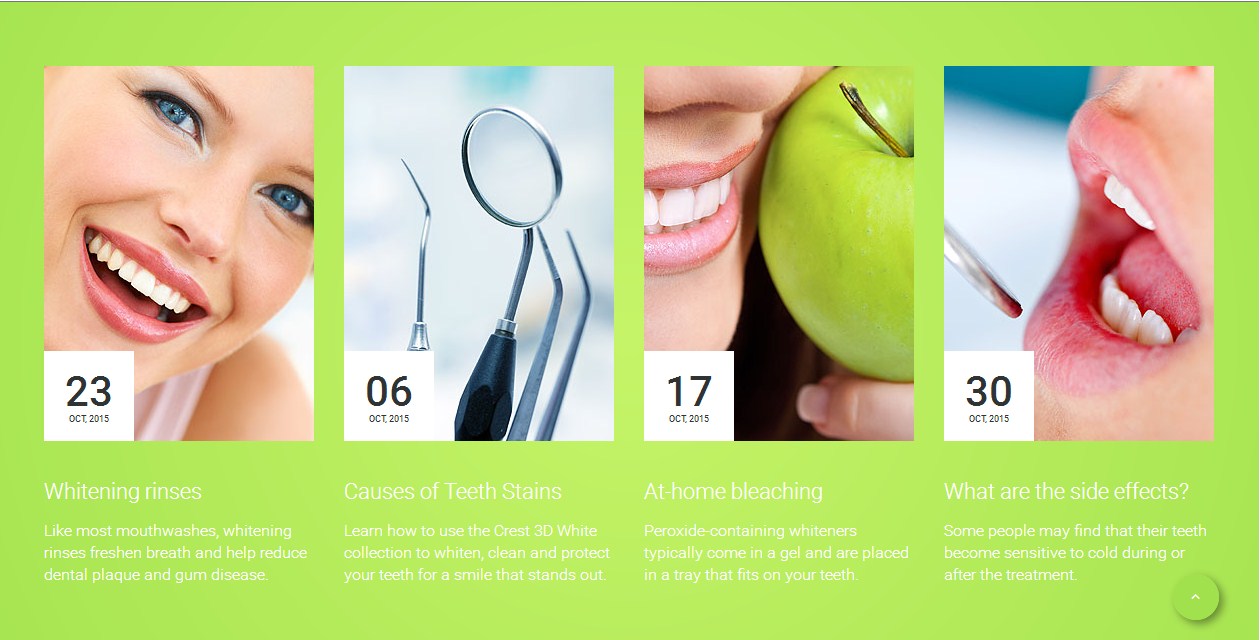
Давайте изменим цветовую схему сайта:

Для того чтобы это сделать, следуйте таким инструкциям:
Подключитесь к вашему серверу, используя FTP или Панель управления хостингом.
-
Откройте файл index.html (или любой файл.html, с которым Вы работаете) в любом редакторе php/текста (мы рекомендуем такое программное обеспечение как NotePad++, Sublime).
-
Во первых, Вам необходимо добавить отсылку на файл стилей цветовой схемы. Найдите раздел <head>. Добавьте следующую строку:
<link rel="stylesheet" href="css/colorScheme-4.css">
Где colorScheme-4.css — это ваш файл цветовой схемы.
-
Сохраните файл и обновите ваш сайт для просмотра изменений. Цветовая схема успешно изменена:

Изменение существующей цветовой схемы
Что делать, если в доступных цветовых схемах нет необходимого Вам цвета? Для того чтобы внести изменения в существующую цветовую схему следуйте таким инструкциям:
Подключитесь к вашему серверу, используя FTP или Панель управления хостингом.
-
Откройте папку css в корневой папке вашего сайта.
-
Внесите изменения в файл colorScheme-X.css (где X – это номер цветовой схемы). Мы рекомендуем Вам использовать плагин FireBug (для браузера FireFox), для того чтобы исследовать исходный код сайта и внести изменения в файлы CSS. Вы можете узнать больше об инструментах разработчика браузера, ознакомившись с нашим туториалом. Кликните эту ссылку, для того чтобы открыть туториал.
-
Используйте инструмент Поиска и Замены (горячие клавиши CTRL+F или CTRL+H), для того чтобы найти цвет, который Вы хотите изменить, и заменить его на ваш новый цвет.

-
Замените все упоминания цвета, сохраните файл, загрузите его назад на сервер и проверьте ваш сайт для ознакомления с цветовыми изменениями.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS-анимированные шаблоны сайтов. Как использовать ColorSwitcher













