- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated Website Templates. How to use ColorSwitcher
June 8, 2017
This video tutorial is going to show you how to use ColorSwitcher in JS Animated templates.
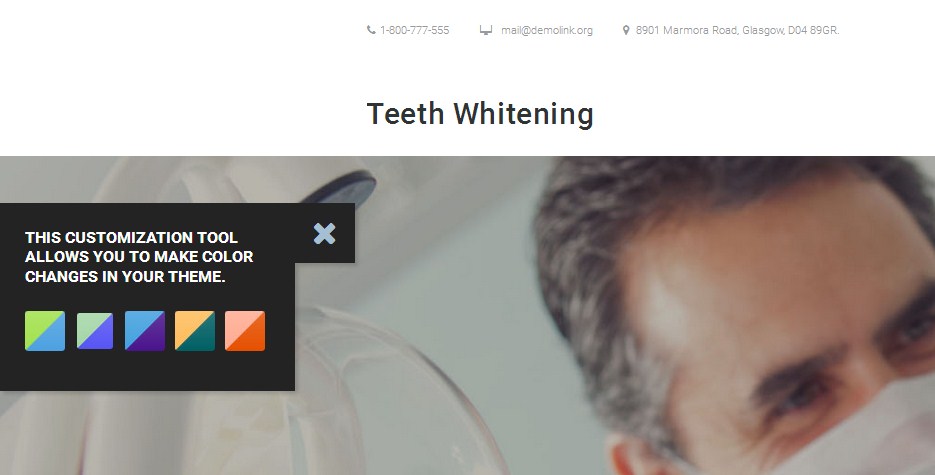
Some JS Animated templates have ColorSwitcher tool included. This tool allows you to preview color schemes available in your template package and allows you to make color changes in your theme:

Note! This tool is only available in the demo preview page of the template.
Color scheme change
Let’s change our site color scheme:

To do that, please, follow the steps below:
Connect to your server using FTP or hosting cPanel.
-
Open index.html file (or any .html file you are working with) with any php/text editor (recommended software is NotePad++, Sublime).
-
First of all you will need to add reference to the color scheme style sheet file. Locate <head> section. Add following line there:
<link rel="stylesheet" href="css/colorScheme-4.css">
Where colorScheme-4.css is your color scheme file.
-
Save file and refresh your site to see the change. Color scheme has been successfully changed:

Existing color scheme modification
What if there is no color you wish to use in color schemes available? To edit existing color scheme:
Please, connect to your server using FTP or hosting cPanel.
-
Open css folder in your server root directory.
-
Edit colorScheme-X.css file (where X is the number of the color scheme). It is recommended using FireBug plugin (for FireFox browser) to inspect the website source code and modify CSS files. You can read more about browser developer tools in our tutorial. Click this link to open it.
-
Use Search and Replace tool (CTRL+F or CTRL+H hot-keys) to search for color you wish to change and replace it with your new color.

-
Replace all color instances, save file, upload it back to your server and check your site to see color changes.
Feel free to check the detailed video tutorial below:
JS Animated Website Templates. How to use ColorSwitcher













