- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Loaded 7. Как работать с блоками
Июнь 5, 2014
Этот туториал покажет, как работать с боксами (блоками) в шаблонах Loaded 7.
Loaded 7. Как работать с блокамиУстановка модулей
Войдите в админ панель вашего интернет-магазина.
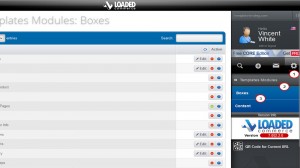
В меню Настройки-> Установка-> Модули шаблона-> Блоки (Settings->Setup->Template modules-> Boxes) находится список модулей движка Loaded 7, которые задают блоки.

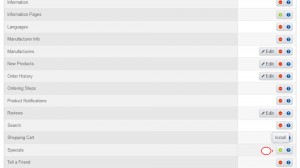
Чтобы активировать модуль, кликните иконку Установить (Install).
 Некоторые модули вы можете редактировать. Кликните Редактировать (Edit), чтобы открыть окно настроек модуля. Для того чтобы деактивировать модуль, нажмите иконку Удалить (Uninstall).
Некоторые модули вы можете редактировать. Кликните Редактировать (Edit), чтобы открыть окно настроек модуля. Для того чтобы деактивировать модуль, нажмите иконку Удалить (Uninstall).
Позиции блоков
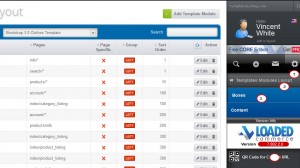
Для того, чтобы изменить позицию модуля, откройте меню Настройки-> Установка-> Позиции модулей шаблона-> Блоки (Settings-> Setup -> Template Module Layout-> Boxes).

-
Нажмите кнопку Добавить модуль шаблона (Add Template Module).
-
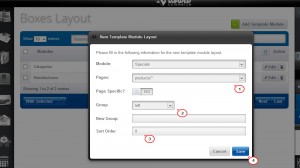
Во всплывающем окне установите необходимые настройки для модуля:

Модуль: (Module:) — Из выпадающего списка выберите необходимый модуль.
Страницы: (Pages:) — Выберите страницу, на которой будет отображаться модуль.
Заданная страница? (Page specific?) — Отображать этот модуль только на заданной странице: да или нет.
Группа (Group) — Выберите группу для модуля.
Новая группа (New Group) — Если вам необходимо создать новую группу, введите название группы в данном поле.
Порядок сортировки (Sort Order) — Определите порядок сортировки модулей на странице.
Кликните Сохранить (Save), чтобы сохранить изменения.
Для того, чтобы изменить настройки позиции модуля, кликните Редактировать (Edit) напротив желаемого модуля. Во всплывающем окне измените необходимые настройки и сохраните изменения нажатием кнопки Сохранить (Save).
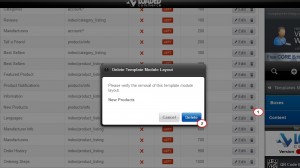
Удаление модуля
Теперь вы знаете, как работать с блоками в шаблонах Loaded 7.
Вы также можете воспользоваться детальным видео туториалом:
Loaded 7. Как работать с блоками