- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Magento 2. Как изменить размеры Camera slider
Сентябрь 12, 2016
Из этого туториала Вы узнаете, как изменить размеры слайдера в шаблонах Magento 2.x (с Camera Slider).
Подсоединитесь к вашему серверу, используя любой Файловый менеджер.
Откройте файл app/design/frontend/TemplateMonster/themeXXX/web/js/theme.js, используя любой текстовый редактор.
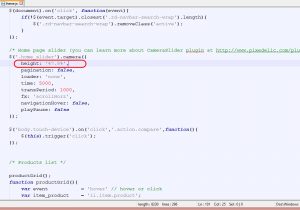
$('.home_slider').camera({ height: '47.8%', pagination: false, loader: 'none', time: 5000, transPeriod: 1000, fx: 'scrollHorz', navigationHover: false, playPause: false });Найдите скрипт Слайдер домашней страницы (Home page slider) и измените значение height.
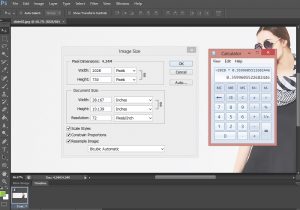
Для того чтобы определить правильный % высоты, используйте следующую формулу: images height/images width*100%

Внесите изменения и заново загрузите файл theme.js на сервер.

Загрузите новые изображения в папку media\wysiwyg на сервере.
Обновите сайт для просмотра изменений.
Обратите внимание, что Вам может понадобится очистить кэш Magento для просмотра изменений.
Благодарим Вас за ознакомление с данным туториалом.
Вы хотите ознакомиться с большим количеством шаблонов? Ознакомьтесь с нашим ассортиментом высококачественных шаблонов Magento.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Magento 2. Как изменить размеры Camera slider