- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
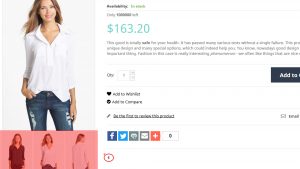
Magento. Как изменить размеры миниатюр
Октябрь 12, 2016
Из этого туториала Вы узнаете, как изменить размеры миниатюр в вашем шаблоне магазина Magento.

Перед тем как продолжить, убедитесь, что ваш кэш Magento обновлён и отключен.
Во первых, войдите в админ панель Панели управления хостингом или используйте соединение FTP.
Вы окажетесь в основной области Панели управления хостингом. Здесь найдите и войдите в Файловый менеджер (File Manager).
В Файловом менеджере, откройте корневую папку вашего сайта. Большинство магазинов используют основной домен, в этом случае корневой папкой будет public_html. Если Вы используете подпапку (например, example.com/shop), тогда найдите папку public_html/shop.
Из этой папки, перейдите в папку \app\design\frontend\default\themeXXX\template\ecommerceteam\cloud-zoom\catalog\product\view\, где XXXX – это номер вашего шаблона. Внесите изменения в файл media.phtml, используя редактор кода Панели управления хостингом. Примерно на строке 111 Вы найдёте следующий фрагмент кода:
<img src="<?php echo $this->helper('catalog/image')->init($product, 'thumbnail', $_image->getFile())->resize(97,149);?>" alt="<?php echo $this->htmlEscape($_image->getLabel()) ?>"/>Измените размер (97,149) и сохраните изменения.
Очистите кэш браузера и проверьте ваш сайт.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Magento. Как изменить размеры миниатюр