- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Magento. Как добавить пользовательский файл CSS
Январь 11, 2016
Из этого туториала Вы узнаете, как добавить пользовательский файл CSS в Magento.
Magento. Как добавить пользовательский файл CSS
Для того чтобы добавить пользовательский файл CSS, следуйте таким инструкциям:
-
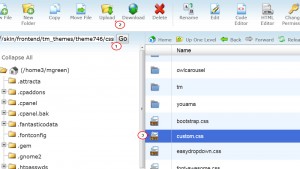
Загрузите пользовательский файл CSS на сервер. Используйте следующую папку: skin/frontend/tm_themes/themeXXX/css:
-
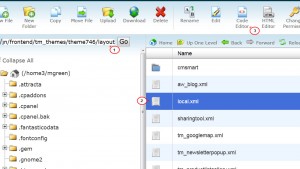
Для того чтобы правила CSS работали, нужно соединить ссылками файл с шаблоном. Перейдите в папку app/design/frontend/tm_themes/themeXXX/layout и внесите изменения в файл local.xml:
-
Вставьте следующий фрагмент кода рядом с подобными (он содержит относительный путь к файлу):
<action method="addCss"><stylesheet>css/custom.css</stylesheet></action>
-
Сохраните изменения.
Вы можете также ознакомиться с детальным видео-туториалом ниже: