- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Multipurpose Website Templates. Как изменить фоновое изображение parallax
Май 18, 2017
Привет! Сегодня Вы узнаете, как изменить фоновое изображение Parallax в Многоцелевых шаблонах сайтов.
Во-первых, перейдите на вашу страницу HTML при помощи FTP или Панели управления хостингом и откройте её для редактирования.
Найдите нужный раздел, используя ключевые слова. Сделав это, найдите код parallax, он должен выглядеть следующим образом:
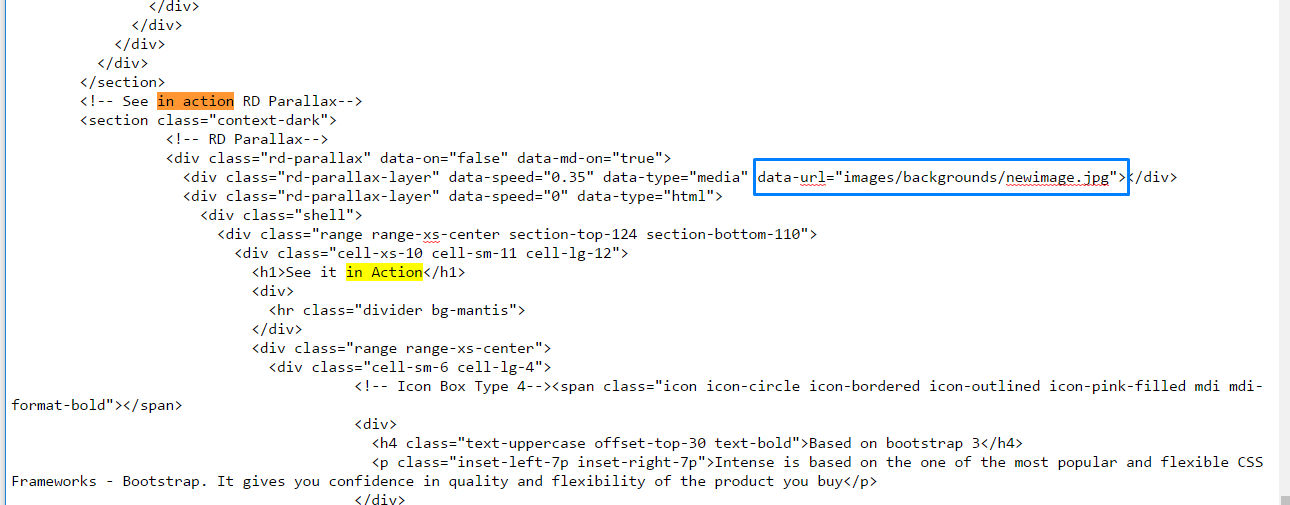
<section class="context-dark"> <!-- RD Parallax--> <div class="rd-parallax" data-on="false" data-md-on="true"> <div class="rd-parallax-layer" data-speed="0.35" data-type="media" data-url="images/backgrounds/newimage.jpg"></div> <div class="rd-parallax-layer" data-speed="0" data-type="html"> ... </div> </div> </section>
Здесь data-url показывает путь к изображению, Вы можете изменить его, если нужно, или просто загрузите новое изображение в указанную папку.
Загрузив изображение, перейдите назад на страницу HTML и замените текущее изображение на новое.

Теперь очистите кэш браузера и проверьте страницу вашего сайта.
Это конец туториала. Вы можете также ознакомиться с детальным видео-туториалом ниже:
Multipurpose Website Templates. Как изменить фоновое изображение parallax













