- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Multipurpose Website Templates. How to change parallax background image
May 18, 2017
Hello, today we are going to learn how to change Parallax background image in Multipurpose website templates.
First, navigate to your HTML page via FTP or cPanel and open it for editing.
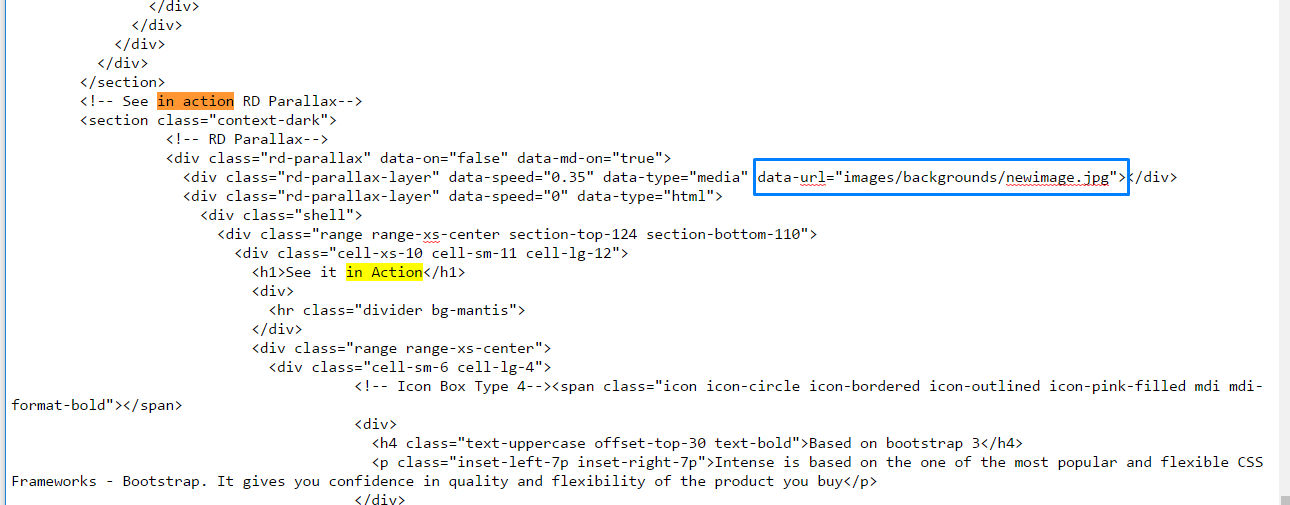
Locate the needed section using keywords. Once you have that, look for parallax code, it should look like the following:
<section class="context-dark"> <!-- RD Parallax--> <div class="rd-parallax" data-on="false" data-md-on="true"> <div class="rd-parallax-layer" data-speed="0.35" data-type="media" data-url="images/backgrounds/newimage.jpg"></div> <div class="rd-parallax-layer" data-speed="0" data-type="html"> ... </div> </div> </section>
Here data-url shows you an image path, you can change it if needed, or just upload a new image to the specified folder.
After the image is uploaded, navigate back to HTML page and replace the current image name with your new one.

Now you can clear the browser cache and check your page.
This is the end of the tutorial.Feel free to check the detailed video tutorial below:
Multipurpose Website Templates. How to change parallax background image













