- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Многоцелевые Веб-шаблоны. Обзор страниц магазина
Июнь 15, 2016
Мы рады представить Вам краткий обзор страниц магазина в Многоцелевых шаблонах.
В Многоцелевом шаблоне доступно несколько страниц магазина:

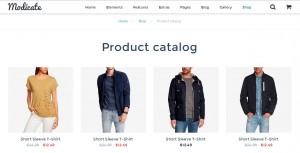
Каталог товаров (Product Catalog) позволяет видеть все доступные в магазине товары:

Здесь Вы можете изменить/добавить или удалить ваши товары. Для того чтобы внести изменения в страницу каталога товаров, внесите изменения в файл shop-catalog.html из папки site вашего шаблона. Добавьте товары при помощи следующего кода HTML:
<div class="col-xs-6 col-md-3"> <div class="product tumbnail thumbnail-3"><a href="shop-product.html"><img src="images/shop-1.jpg" alt=""></a> <div class="caption">jQuery); <h6><a href="shop-product.html">Short Sleeve T-Shirt</a></h6><span class="price"> <del>$24.99</del></span><span class="price sale">$12.49</span> </div> </div> </div>
-
Отдельный товар (Single Product) – это пример страницы отдельного товара. Для того чтобы внести в неё изменения, редактируйте файл shop-product.html в папке site. Вы можете скопировать содержимое этого файла, для того чтобы добавить разные отдельные товары на ваш сайт. Этот файл состоит из следующих частей:
-
Изображение товара (Product image) добавляется при помощи кода слайдера галереи:
<div class="slider"> <div data-lightbox="gallery" class="swiper-container gallery-top"> <div class="swiper-slide"> <div class="swiper-slide-caption"><a href="images/shop-19_original.jpg" data-lightbox="image"><img src="images/shop-19.jpg" alt="" class="img_zoom"></a></div> </div> </div> </div> <div class="swiper-container gallery-thumbs"> <div class="swiper-wrapper"> <div class="swiper-slide"> <div class="swiper-slide-caption"><img src="images/shop-19.jpg" alt=""></div> </div> </div> </div> </div> -
Раздел Краткое описание товара (Product short description) используется для того, чтобы предоставить краткую информацию о товаре. Этот раздел добавляется при помощи следующего кода HTML:
<div class="slider"> <div data-lightbox="gallery" class="swiper-container gallery-top"> <div class="swiper-slide"> <div class="swiper-slide-caption"><a href="images/shop-19_original.jpg" data-lightbox="image"><img src="images/shop-19.jpg" alt="" class="img_zoom"></a></div> </div> </div> </div> <div class="swiper-container gallery-thumbs"> <div class="swiper-wrapper"> <div class="swiper-slide"> <div class="swiper-slide-caption"><img src="images/shop-19.jpg" alt=""></div> </div> </div> </div> </div> -
Для того чтобы добавить Цену и кнопку «Добавить в корзину» (Price and add to cart button), используйте следующий фрагмент кода:
<div class="col-md-5 text-center text-md-left"> <h1 class="text-bold h1-variant-2">Product name</h1><a href="#" class="rating"><span class="fa-star"></span><span class="fa-star"></span><span class="fa-star"></span><span class="fa-star"></span><span class="fa-star-o"></span></a><a href="#" class="text-light-clr">1 customer review</a> <p class="big offset-6 line-height-2"> Product description here. </p> <div class="caption"><span class="text-uppercase text-light-clr small">quantity</span><span class="quantity round-xl"><span class="fa-angle-left"></span><span class="num text-dark-variant-3">1</span><span class="fa-angle-right"></span></span><span class="price"> <del>$24.99</del></span><span class="price sale">$12.49</span><a href="#" class="btn btn-success round-xl btn-sm btn-block offset-6">Add to cart</a> <dl class="info-list offset-5"> <dt>SKU</dt> <dd>036895</dd> <dt>Categories</dt> </dl> </div> </div> -
Иконки «Поделиться» (Share icons) добавляются при помощи следующих строк:
<div class="share offset-6"><span class="small font-secondary text-uppercase text-light-clr">Share this</span> <ul class="list-inline list-inline-4 pull-md-right"> <li><a href="#" class="fa-facebook text-info"></a></li> <li><a href="#" class="fa-pinterest-p text-danger"></a></li> <li><a href="#" class="fa-twitter text-primary"></a></li> <li><a href="#" class="fa-google-plus text-danger"></a></li> <li><a href="#" class="fa-instagram text-info"></a></li> <li><a href="#" class="fa-rss"></a></li> <li><a href="#" class="fa-envelope text-info"></a></li> </ul> </div> -
Раздел Вкладки товара (Products tabs) используется для предоставления дополнительной информации о товаре. Вы можете добавить дополнительную информацию о товаре, характеристики товара и обзоры при помощи этих вкладок. Ознакомьтесь с нашим видео-туториалом: Как создать и работать над макетом вкладок.

-
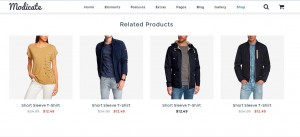
Раздел Похожие товары (Related Products), как правило, используется для добавления товаров, которые имеют похожие характеристики с товаром, который отображается на странице. Для того чтобы внести изменения в этот раздел, внесите изменения в файл shop-product.html на строках 409-446. Вот пример кода похожего товара:
<!--Start section--> <section class="text-center well well-sm"> <div class="container"> <h4 class="text-dark-variant-4">Related Products</h4> <div class="row flow-offset-1 offset-5"> <div class="col-xs-6 col-md-3"> <div class="product tumbnail thumbnail-3"><a href="shop-product.html"><img src="images/shop-4.jpg" alt=""></a> <div class="caption"> <h6><a href="shop-product.html">Short Sleeve T-Shirt</a></h6><span class="price"> <del>$24.99</del></span><span class="price sale">$12.49</span> </div> </div> </div> </div> </div> </section> <!--End section-->
-
-
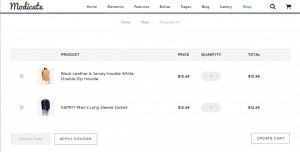
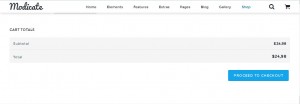
Страница Корзина (Shopping cart) добавляется в файле shop-cart.html. Откройте его в любом редакторе кода, который есть на вашем компьютере (мы советуем использовать NotePad++ или Sublime). Корзина состоит из:
-
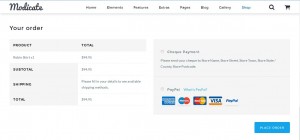
Для того чтобы внести изменения в Страницу оформления заказа (Checkout), внесите изменения в файл shop-checkout.html. Страница оформления заказа используется для сбора информации о клиенте и об оплате. Вы можете ознакомиться со скриншотом ниже, для того чтобы узнать, как эта страница выглядит в многоцелевых Веб-шаблонах:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
Многоцелевые Веб-шаблоны. Обзор страниц магазина