- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
OpenCart 2.x. Как добавить новую страницу с содержимым и ссылку на неё в меню или в баннер
Январь 12, 2016
Из этого туториала Вы узнаете, как добавить новую страницу с содержимым и ссылку на неё в меню или в баннер в OpenCart 2.x.
OpenCart 2.x. Как добавить новую страницу с содержимым и ссылку на неё в меню или в баннер
-
Войдите в вашу админ панель OpenCart (yoursite.com/admin).
-
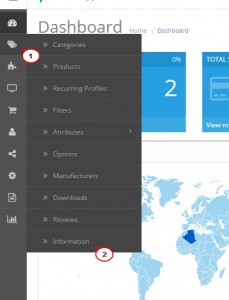
Перейдите на вкладку Каталог -> Информация (Catalog -> Information):
-
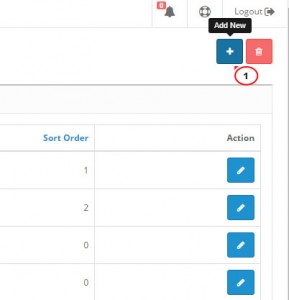
Нажмите на кнопку Добавить новый (Add new), для того чтобы добавить новую страницу с содержимым:
-
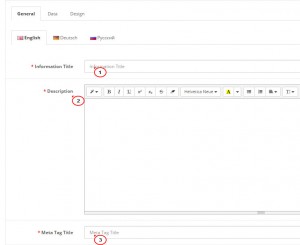
Введите название страницы и текст страницы в поле Описание (Description). Используйте визуальный редактор для форматирования текста. Вставьте изображения и создайте ссылки. Вы можете также использовать код HTML. Просто нажмите на кнопку Исходный код (Source):
-
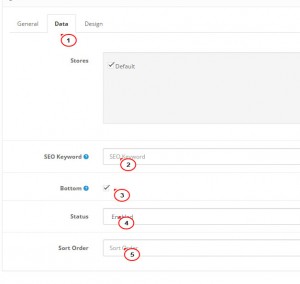
Выберите вкладку Данные (Data). Здесь Вы можете ввести ключевые слова, задать Порядок отображения, отображение футера, а также включить или отключить страницу:
-
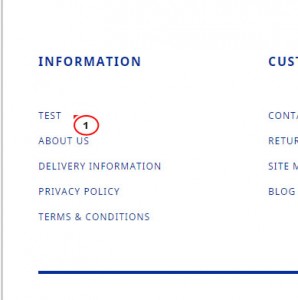
Сохраните изменения и проверьте сайт вашего онлайн-магазина. Страницы с содержимым отображаются в Информационном блоке (Information block):
-
Внесите изменения в код в файле header.tpl, для того чтобы добавить страницу с содержимым в главное меню. Этот файл находится в папке /catalog/view/theme/themeXXX/template/common.
-
Редактируйте файл, используя любой редактор PHP/кода. Найдите код меню. Он будет выглядеть следующим образом:
<nav id="top-links" class="nav toggle-wrap"> <a class="toggle material-design-person325" href='#'></a> <ul class="toggle_cont"> <li> <a class="checkout-button" href="<?php echo $checkout; ?>" title="<?php echo $text_checkout; ?>"> <i class="material-design-check51"></i> <span><?php echo $text_checkout; ?> </span> </a> </li> <li class="toggle-wrap"> <a href="<?php echo $account; ?>" class="toggle account-button"><i class="material-design-person325"></i> <span><?php echo $text_account; ?></span></a> <ul class="toggle_cont"> <?php if ($logged) { ?> <li><a class="account-button" href="<?php echo $account; ?>"><?php echo $text_account; ?></a></li> <li><a class="order-button" href="<?php echo $order; ?>"><?php echo $text_order; ?></a></li> <li><a class="transaction-button" href="<?php echo $transaction; ?>"><?php echo $text_transaction; ?></a></li> <li><a class="download-button" href="<?php echo $download; ?>"><?php echo $text_download; ?></a></li> <?php } else { ?> <li><a class="register-button" href="<?php echo $register; ?>"><?php echo $text_register; ?></a></li> <?php } ?> </ul> </li> <li><a class="wishlist-button" href="<?php echo $wishlist; ?>" id="wishlist-total"><i class="fl-justicons-heart279"></i> <span><?php echo $text_wishlist; ?></span></a> </li> <li><?php if ($logged) { ?> <a class="login-button" href="<?php echo $logout; ?>"><i class="fa fa-sign-in"></i> <span><?php echo $text_logout; ?></span></a> <?php } else { ?> <a class="login-button" href="<?php echo $login; ?>"><i class="fa fa-sign-out"></i> <span><?php echo $text_login; ?></span></a> <?php } ?></li> </ul> </nav> -
Каждая строка кода отображает один пункт меню. Скопируйте строку кода:
<li><a class="wishlist-button" href="<?php echo $wishlist; ?>" id="wishlist-total"><i class="fl-justicons-heart279"></i> <span><?php echo $text_wishlist; ?></span></a> </li>
Добавьте новую строку и вставьте скопированный код.
-
Теперь замените
<?php echo $wishlist; ?>" id="wishlist-total
на ссылку созданной страницы с содержимым, для того чтобы добавить ссылку на неё в меню с содержимым. Нажмите на ссылку страницы в блоке информации и скопируйте ссылку из адресной строки вашего браузера:
-
Замените
<?php echo $text_wishlist; ?>
на заголовок страницы. В нашем случае это Тест (Test).
-
Вот строка с внесёнными изменениями:
<li><a class="wishlist-button" href="http://templatetesting.com/harry/opencart/index.php?route=information/information&information_id=11"><i class="fl-justicons-heart279"></i> <span>Test</span></a> </li>
-
Сохраните файл. Страница была добавлена в меню хедера.
Для того чтобы добавить ссылку на новую страницу в баннер, следуйте таким инструкциям:
-
Войдите в админ панель OpenCart, перейдите на вкладку Дизайн > Баннеры (Design > Banners).
-
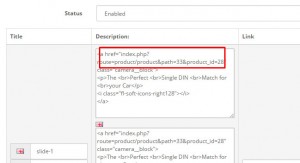
Откройте нужный баннер и в поле описания баннера замените
index.php?route=product/product&path=33&product_id=28
на ссылку на страницу содержимого, которую можно скопировать из адресной строки браузера:
http://templatetesting.com/harry/opencart/index.php?route=information/information&information_id=11
-
Закончив внесение изменений, сохраните изменения и проверьте баннера. Они ссылаются на вашу новую страницу с содержимым.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как добавить новую страницу с содержимым и ссылку на неё в меню или в баннер