- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
osCommerce. Как работать со слайдером
Май 29, 2012
Это обучающее видео показывает, как работать со слайдером в osCommerce шаблонах.
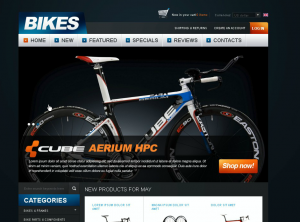
На скриншоте ниже вы можете видеть как выглядит слайдер.

1. Войдите в админ-панель, откройте Инструменты -> Менеджер баннеров. Вы можете видеть баннеры вида Banner1 для слайдера. Заметьте, что названия баннеров могут отличаться в Вашем конкретном шаблоне.

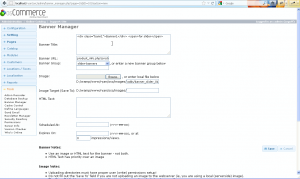
2. Выберите баннер, нажмите кнопку Редактировать. Ниже вы можете видеть скриншот с настройками баннера:

3. Основные значения для баннера это – название, ссылка и поля для картинок.
4. Давайте изменим ссылку баннера. Чтобы получить ссылку, мы должны открыть продукт на сайте и скопировать ссылки из адресной строки. После этого мы должны вставить эту ссылку в соответствующее поле в Менеджере баннеров.

5. Чтобы изменить картинку (слайд) нужно просто поменять его на Ваши собственные. Убедитесь, что Ваши изображения имеют такие же имена файлов и размеры (высота, ширина), что и картинки по умолчанию. В нашем шаблоне эти картинки расположены в папке /images/adds/.
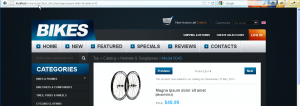
5.1. Что изменить текст и сохранить такой же стиль, нам нужно отредактировать PSD файл, который находится в папке sources/psd. PSD файлы редактируются с помощью программы Adobe Photoshop. Используя Текстовый инструмент, отредактируйте текст и сохраните измененный слайс для Веб (см. видео ниже для большей информации). Ниже Вы можете видеть измененный слайд.

5.2. Замените оригинальный banner_slider_01.jpg измененным файлом (в папке /images/adds/). Обновите страницу сайта. Слайд поменялся.

Пожалуйста, ознакомьтесь с детальным обучающим видео ниже:
osCommerce. Как работать со слайдером













