- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WooCommerce. Как изменить фоновое изображение «TM Custom Menu»
Август 30, 2016
Добрый день! В этот раз мы будем работать с виджетом TM custom Menu with Background.
Вы узнаете, как изменить фоновое изображение.
Для того чтобы это сделать, следуйте таким инструкциям.
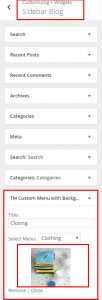
Войдите в вашу админ панель WordPress, нажмите на кнопку Настроить (Customize) в админ панели, затем перейдите на вкладку Виджеты (Widgets) и выберите Блог боковой панели (Sidebar Blog).
После этого, найдите TM custom Menu with Background, откройте его и Вы увидите изображение, в данный момент закреплённое за модулем. Вы можете удалить его и загрузить новое изображение.

Сохраните изменения, для того чтобы применить их к фронтенду сайта.
Хотите больше шаблонов? Ознакомьтесь с нашей коллекцией первоклассных шаблонов WooCommerce.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WooCommerce. Как изменить фоновое изображение «TM Custom Menu»













