- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WooCommerce. Как увеличить количество товаров на странице
Март 11, 2016
Добрый день! Из этого туториала Вы узнаете, как увеличить количество товаров на странице в шаблонах WooCommerce.
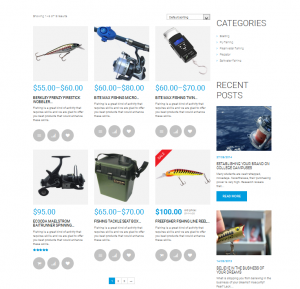
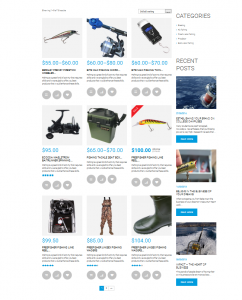
WooCommerce. Как увеличить количество товаров на страницеВозможно, Вы хотите изменить количество товаров, которые отображаются на страницах категорий в вашем магазине WooCommerce:

Давайте узнаем, как это сделать.
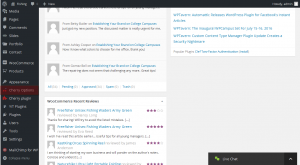
Войдите в вашу админ панель WordPress.
-
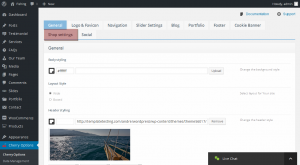
Перейдите на вкладку Настройки Cherry (Cherry Options):

-
Затем, перейдите на вкладку Настройки магазина (Shop settings):

-
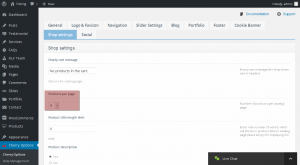
В открывшемся окне измените значение настройки «Количество товаров на странице» (Products per page) на то количество, которое Вы хотите отобразить:

-
Нажмите на кнопку «Сохранить настройки» (Save Options) в нижнем правом углу экрана Настройки магазина (Shop settings).
-
Вернитесь в ваш магазин и обновите страницу для просмотра изменений:

Иногда, нужная настройка отсутствует в Настройках Cherry (Cherry Options).
В этом случае, добавьте следующий фрагмент кода в конец файла custom-function.php в папке /wp-content/theme/themeXXXXX/:
// Display 25 products per page. Goes in functions.php add_filter( 'loop_shop_per_page', create_function( '$cols', 'return 25;' ), 20 );
Где 25 — это количество товаров, которые Вы хотите отобразить на странице.
Это конец данного туториала. Теперь Вы знаете, как увеличить количество товаров, которые отображаются на одной странице в вашем шаблоне WooCommerce.
Вы можете также ознакомиться с детальным видео туториалом ниже:
WooCommerce. Как увеличить количество товаров на странице













