- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WooCommerce. Как управлять ссылками выпадающего списка «Мой профиль пользователя»
Ноябрь 18, 2015
Добрый день! Из этого туториала Вы узнаете, как управлять ссылками выпадающего списка Мой профиль пользователя (My Account) в шаблонах Woocommerce.
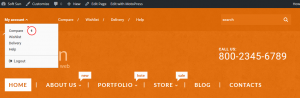
WooCommerce. Как работать ссылками выпадающего списка «Мой профиль пользователя»Как правило, меню Профиль пользователя (My Account) находится в шапке сайта. Оно используется для того, чтобы дать возможность пользователям вашего сайта управлять данными профиля и быстро входить на сайт:

-
Во-первых, войдите в админ панель сайта и перейдите на вкладку Настройки Cherry -> Настройки Cherry -> Настройки магазина (Cherry options -> Cherry options -> Shop settings).
-
Далее, укажите, хотите ли Вы спрятать/отобразить (Show/Hide) выпадающий список профиля пользователя в шапке сайта:
-
Если Вы выберите Отобразить (Show), Вам будут доступны следующие настройки:
-
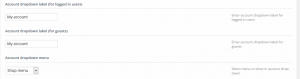
Ярлык выпадающего списка профиля (для пользователей, которые выполнили вход на сайт) (Account dropdown label (for logged in users)) –Вы можете указать любое название для профилей пользователей, которые выполнили вход на сайт;
-
Ярлык выпадающего списка профиля (для гостей сайта) (Account dropdown label (for guests)) – Вы можете указать отдельный заголовок для гостей сайта;
-
Меню выпадающего списка профиля пользователя (Account dropdown menu) – Вы можете выбрать пункты меню из списка. Обратите внимание, что пункты меню можно отредактировать во вкладке Внешний вид -> Меню (Appearance -> Menus):

-
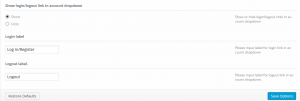
Отображать ссылку входа на сайт/выхода в выпадающем списке профиля пользователя (Show login/logout link in account dropdown) – укажите, хотите ли Вы отобразить ссылку входа на сайт;
-
Отображать ссылку входа на сайт/выхода в выпадающем списке профиля пользователя (Show login/logout link in account dropdown) – укажите, хотите ли Вы отобразить ссылку входа на сайт;
-
Ярлык входа (Login label) – укажите ваш ярлык входа;
-
Ярлык выхода (Logout label) – укажите ярлык выхода:

-
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WooCommerce. Как работать ссылками выпадающего списка «Мой профиль пользователя»













