- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как закрепить меню за позициями
Март 3, 2017
Из этого туториала Вы узнаете, как закрепить меню сайта за позициями в шаблоне WordPress.
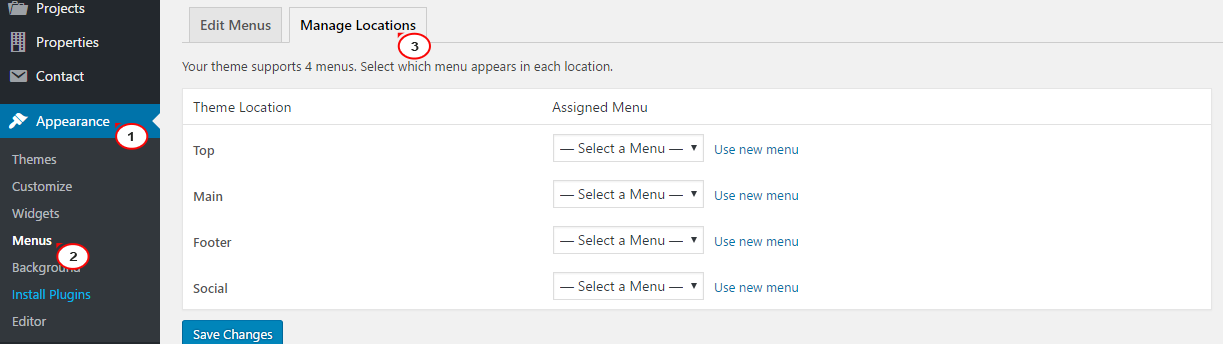
Войдите в админ панель WordPress и перейдите на вкладку Внешний вид > Меню (Appearance > Menus). Вверху Вы увидите вкладку Позиции меню (Manage Locations), нажмите на неё.
Здесь слева Вы найдёте позиции меню. Справа отображаются меню, закреплённые за этими позициями.

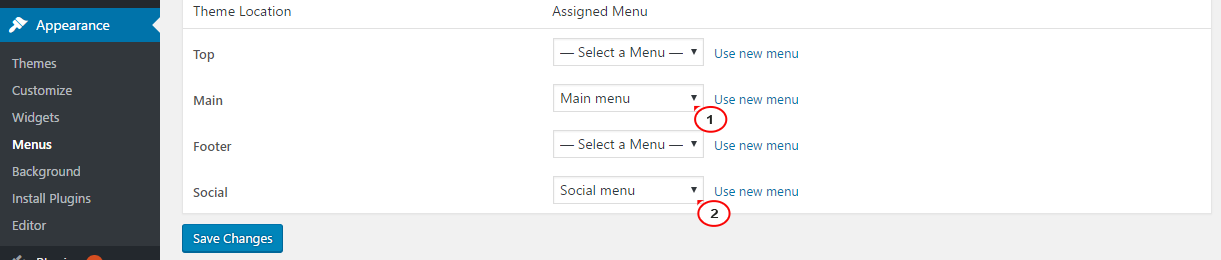
Выберите меню, которое Вы хотите отобразить в каждой позиции. Например, мы выберем Главное меню для отображения в позиции Social Menu — Social Menu. Результат показан на картинке ниже.

Не забудьте сохранить изменения и проверить фронтенд сайта, для того чтобы убедиться, что меню закреплены за позициями!
Теперь Вы знаете, как закрепить меню за позициями.
Вы можете ознакомиться с детальным видео-туториалом ниже:
WordPress. Как закрепить меню за позициями













