- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Блоггинг темы. Обзор опций раздела «Настроить»
Май 31, 2016
Этот туториал представляет обзор опций раздела «Настроить» в WordPress Блоггинг темах.
«Настроить» — это интерфейс WYSIWYG настроек шаблона. С его помощью Вы можете работать со шрифтами, макетами, виджетами и меню. Главным преимуществом данного инструмента является то, что Вы можете сразу же ознакомиться с результатом и тут же изменить его, не работая с файлами или кодом.
Для того чтобы получить доступ к странице «Настроить», откройте страницу Внешний вид (Appearance) > Настроить (Customize) в вашей админ панели:

Вы увидите несколько доступных в этом разделе настроек:

Давайте ближе ознакомимся с доступными настройками:
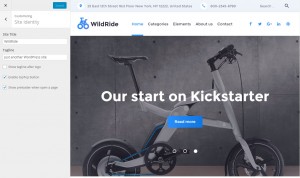
Идентификация сайта (Site Identity). Здесь Вы можете изменить настройки идентификации сайта:
Ваше Название сайта.
Слоган сайта — краткое утверждение, похоже на описание сайта.
Вы можете включить/отключить слоган, кнопку «Вверх», прелоадер страницы.

Общие настройки сайта:

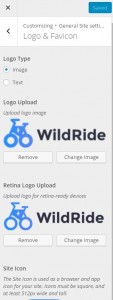
Логотип и фавикон (Logo and Favicon). Здесь Вы можете изменить логотип и фавикон. Выберите, использовать текстовый логотип или изображение. Вы можете выбрать изображение логотипа из библиотеки медиафайлов. Если Вы выберите текстовый логотип, название вашего сайта будет использовано в качестве логотипа. Здесь Вы можете изменить стиль отображения текстового логотипа.
Также, здесь Вы можете изменить значок сайта (Site Icon). Значок должен быть квадратным. Максимальным размер значка (.ico) равняется 32×32 px. Вы можете использовать фавикон, предназначенный для отображения на дисплеях retina. Максимальный размер изображения retina должен равняться 512×512 px. Более того, Вы можете Включить оптимизацию Retina (Enable Retina optimization) и Отобразить прелоадер при открытии страницы (Show preloader when open a page):

Навигационная цепочка (Breadcrumbs). Здесь Вы можете настроить навигационную цепочку. Вы можете Отобразить полный/сокращенный путь навигационной цепочки и включить/отключить название страницы в области навигационной цепочки, в навигационной цепочке и в навигационной цепочке на домашней странице сайта:

Ссылки на социальные сети (Social links). Здесь Вы можете настроить ссылки на социальные сети. Вы можете отобразить ссылки на социальные сети в хедере, футере, на странице блога или на странице единичной записи блога:

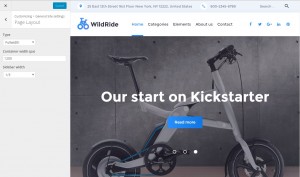
Макет страницы (Page Layout). Здесь Вы можете выбрать шаблон макета для основного контейнера сайта. Выберите тип макета: полноширинный или блочный. Задайте ширину основного контейнера сайта в пикселях. Выберите соотношение ширин для боковой панели сайта: 1/3 или 1/4:

Цветовая схема (Color Scheme). Вы можете внести изменения в Обычную (Regular) и Инвертированную (Invert) цветовую схему:

Цвета (Colors). Здесь Вы можете изменить фон сайта:

Шрифт (Typography). Здесь Вы можете настроить шрифты хедера и текста:

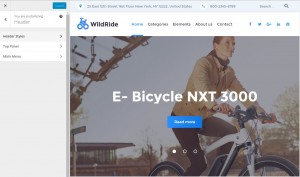
Хедер (Header). Здесь Вы можете задать настройки хедера сайта:

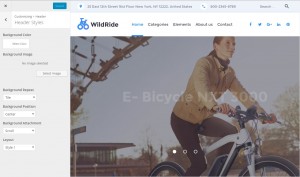
Стили хедера (Header Styles). Здесь Вы можете задать цвет фона хедера сайта или фоновое изображение, изменить расположение фона, макет и стиль:

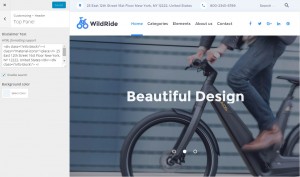
Верхняя панель (Top Panel). Здесь Вы можете определить текстовое содержимое верхней панели хедера. Отобразите/скройте форму поиска в верхней панели хедера или измените цвет фона верхней панели хедера:

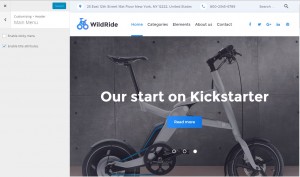
Здесь Вы можете изменить настройки Главного меню (Main Menu). Включите/отключите закреплённое меню и атрибуты названия:

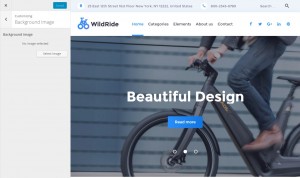
Фоновое изображение (Background image). Здесь Вы можете определить фоновое изображение сайта:

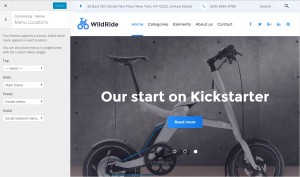
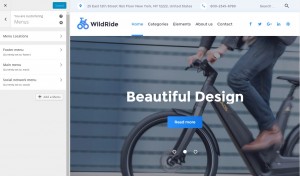
Раздел Меню (Menus) позволяет внести изменения в меню сайта и изменить настройки его местоположения:

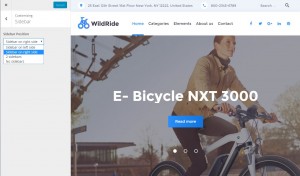
Выберите расположение боковой панели во вкладке Боковая панель (Sidebar). Вы можете использовать одну из доступных позиций:
Боковая панель слева.
Боковая панель справа.
2 боковые панели.
Без боковых панелей:

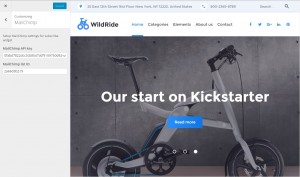
MailChimp. Здесь Вы можете настроить ваш профиль пользователя MailChimp. Введите ваш Ключ API MailChimp и выберите Список MailChimp:

Вы можете ознакомиться со всеми доступными областями виджетов в разделе Виджеты (Widgets):

Настройки Футера (Footer) позволяют изменить макет футера и его содержимое: измените логотип футера, текст сообщения об авторских правах, цвет фона и текста футера:

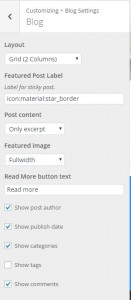
Настройки блога (Blog Settings). Вы можете изменить макет страницы блога. Включите/отключите элементы записей блога (автор записи, дата публикации, категории, теги):

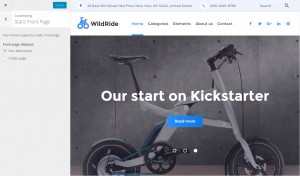
Настройка Статическая домашняя страница (Static Front Page) позволяет выбрать статическую домашнюю страницу:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Блоггинг темы. Обзор опций раздела «Настроить»