- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress Blogging themes. Überblick über die Anpassungs Optionen
Mai 31, 2016
Dieses Tutorial gibt Ihnen einen Überblick über die Anpassungs Optionen in WordPress Blogging Vorlagen.
Customizer ist ein WYSIWYG Themen Einstellungs Interface. Es erlaubt Ihnen Schriftarten, Layout, Widgets, Menüs anzupassen. Der Hauptvorteil ist, dass Sie direkt das Ergebnis sehen, und es direkt ändern können, ohne Dateien und Code zu öffnen.
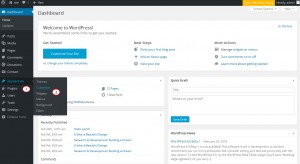
Um die Anpassungseite zu öffnen, gehen Sie zu Appearance > Customize in Ihrer Admin Panel:

Sie werden mehrere Optionen sehen:

Lassen Sie uns all die Einstellungen genauer ansehen:
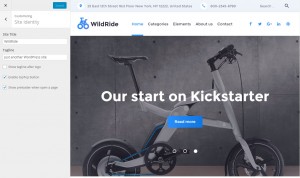
Site Identity. Hier finden Sie die Seiten Identität Einstellungen:
Ihr Webseitentitel.
Site tagline – eine kurze Aussage ähnlich einer Webseitenbeschreibung.
Sie können tagline, Zum Anfang-Taste, Seiten Preloader aktivieren/deaktivieren.

Allgemeine Webseite Einstellungen:

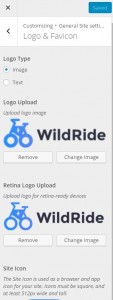
Logo and Favicon. Sie können Logo und Favicon hier hochladen. Wählen Sie, ob Sie Bild- oder Textlogo verwenden wollen. Sie können das Logo aus der Medienbibliothek wählen. Wenn Sie den Textlogo Typ wählen,wird Ihr Webseitentitel als Logo benutzt. Sie können den Textlogo Stil hier ändern.
Das Site Icon kann auch hier geändert werden. Icons müssen quadratisch sein. Max icon (.ico) Größe ist 32×32 px.Sie können ein Favicon in retina display benutzen. Max retina Bildgröße sollte 512×512 px sein. Außerdem, können Sie Retina Optimisierung einschalten und Preloader anzeigen, wenn die Seite geöffnet wird:

Breadcrumbs. Hier können Sie Breadcrumbs einstellen. Sie können vollen/verkürzten Breadcrumbs Pfad anzeigen und Seitentitel im Breadcrumbs Bereich, in Breadcrumbs und Breadcrumbs auf Startseite aktivieren/deaktivieren:

Social links. Hier können Sie Social Links für Ihre Webseite einstellen. Sie können die Social Links im Header, Footer, Blogseite oder einzelnen Blog-Beiträgen anzeigen:

Page Layout. Hier können Sie das Layoutmuster für den Webseiten Hauptcontainer.Geben Sie die Breite für den Webseiten Hauptcontainer in Pixel ein.Und wählen Sie das Breitenverhältnis für die Webseiten Sidebar: 1/3 oder 1/4:

Color Scheme. Sie können zwichen regulär und invertiert Schemata wechseln:

Colors. Ändern Sie den Hintergrund hier:

Typography. Hier können Sie Überschriften und Text Typografie konfigurieren:

Header. Hier können Sie Header Einstellungen festlegen:

Header Styles. Hier können Sie Website-Header Hintergrundfarbe oder Hintergrundbild festlegen. Hintergrund Position, Layout und Stil ändern:

Top Panel. Hier können Sie den Textinhalt für Header Top-Panel definieren. Suchformular im Top Headerteil anzeigen/verbergen. Oder Top-Panel Hintergrundfarbe ändern:

Konfigurieren Sie Hauptmenü Einstellungen hier.Sticky Menü und Titel Attribute aktivieren/deaktivieren:

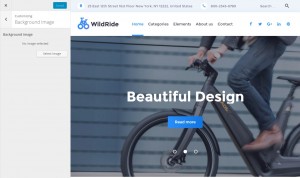
Background image. Hier können Sie Website Hintergrundbild festlegen:

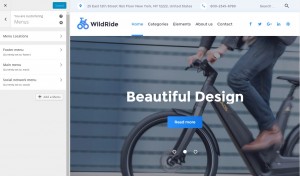
Menus Abschnitt ermöglicht es Ihnen, Website-Menü zu bearbeiten und seine Standorteinstellungen zu ändern:

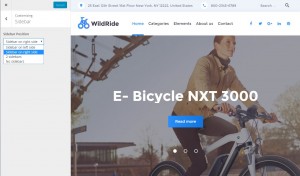
Wählen Sie die Sidebar Position im Sidebar Tab. Sie können eine der verfügbaren Positionen benutzen:
Sidebar links.
Sidebar rechts.
2 Sidebars.
Keine Sidebars:

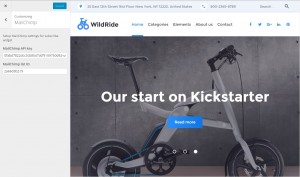
MailChimp. Hier können Sie Ihren MailChimp Account einstellen. Geben Sie Ihren MailChimp API key ein und wählen Sie MailChimp list:

Sie können all die verfügbaren Widgets in der Widgets Sektion sehen:

Footer erlauben Ihnen das Footerlayout und den Inhalt zu ändern: Sie können Footerlogo, Copyright-Text, Footer Hintergrund und Textfarbe anpassen:

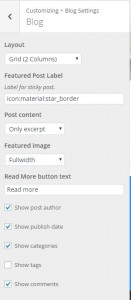
Blog Settings. Hier können Sie das Layout für die Blogseite ändern. Man kann Elemente der Blogeinträge anzeigen/verbergen (Beitrag Autor, Veröffentlichungsdatum, Kategorien, Tags):

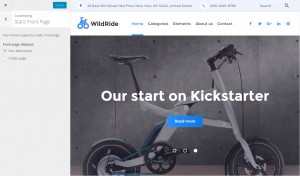
Static Front Page Option ermöglicht es Ihnen, eine statische Startseite auszuwählen:

Sie können sich gerne unser detaliertes Video Tutorial unter dem folgenden Link anschauen:
WordPress Blogging themes. Überblick über die Anpassungs Optionen