- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Блоггинг темы. Как изменить Цветовую схему сайта
Май 30, 2016
Наша Команда техподдержки ража представить новый туториал, который покажет, как изменить Цветовую схему WordPress блоггинг темы.
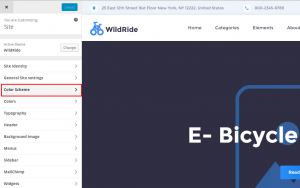
Откройте Внешний вид > Настроить (Appearance > Customize) в вашей админ панели WordPress, выберите Цветовая схема (Color Sсheme):

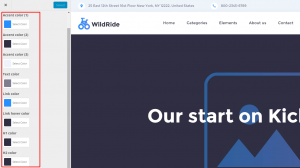
Вы увидите 2 вкладки: Обычная (Regular) и Инвертированная (Invert) цветовая схема. Обе имеют следующие настройки:
Главный цвет (1) – первая версия основного цвета темы
Главный цвет (2) — вторая версия основного цвета темы
Главный цвет (3) — третья версия основного цвета темы
Цвет текста – цвет текста
Цвет ссылки – цвет ссылок
Цвет ссылки при наведении – цвет ссылок при наведении
Цвет H1 – цвет заголовка H1
Цвет H2 — цвет заголовка H2
Цвет H3 — цвет заголовка H3
Цвет H4 — цвет заголовка H4
Цвет H5 — цвет заголовка H5
Цвет H6 — цвет заголовка H6

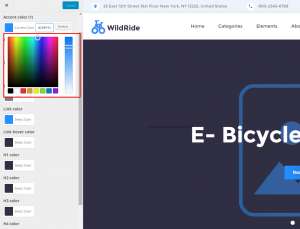
Внесите нужные изменения, выберите новые цвета при помощи Инструмента выбора цвета:

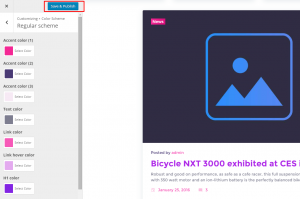
Закончив внесение изменений, нажмите на кнопку Сохранить & Опубликовать (Save & Publish):

Выполнив вышеперечисленные шаги, проверьте ваш сайт:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Блоггинг темы. Как изменить Цветовую схему сайта













